
リッチメニューの作成はできたけど、画像を準備しないと使えないよね。

デザイナーさんに頼むといくらかかるのかな?

エルメではリッチメニュー画像を作成できよ!

画像作成の経験ないけど大丈夫なの?

大丈夫!今回はリッチメニュー画像作成について説明するね!

リッチメニュー画像作成とは
リッチメニューに設定する画像はサイズや形式が決められているので、これまではプロのデザイナーに依頼するしかありませんでした。
でもエルメのリッチメニュー画像作成機能では、自分でリッチメニューの画像を作成することができます!
本記事では、分かりやすく操作方法を解説しますので是非見てくださいね。
リッチメニュー画像の新規作成
まず、画面左側のメニューから「リッチメニュー画像作成」を見つけてクリックします。
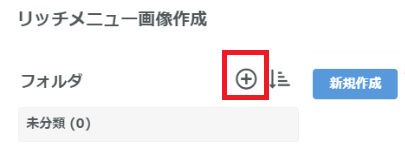
フォルダ作成
「+」をクリックしてフォルダを作成しましょう。

リッチメニュー画像の管理をしやすくするため、事前にフォルダを作成しておくことをおすすめします。
作成するフォルダにカーソルを合わせ「新規作成」をクリックします。
管理名・フォルダの設定
次に「管理名」を設定します。こちらでフォルダを選択することもできますよ。

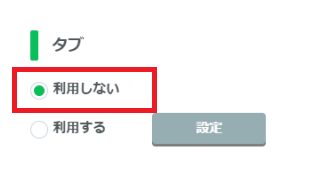
タブなしのリッチメニュー作成
まずはタブなしのシンプルなリッチメニューの作成方法をご紹介します。
プレビュー画面の右下にあるタブを「利用しない」してください。
レイアウト選択
リッチメニューの分割を「レイアウト選択」か選びましょう。
テンプレートが12種類ありますので、その中から選んでください。

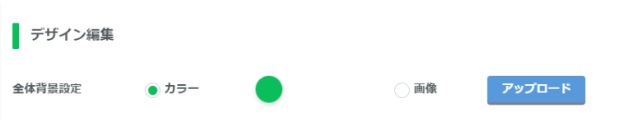
背景カラー選択
「デザイン編集」から背景カラーを設定できます。全体背景とは、画像の周りにある部分です。

- 「カラー」を選択した場合は、パレットから色を選べます。
- 「画像」を選択した場合は、画像をアップロードして選択できます。
背景枠同士の間隔
背景枠同士の間隔を調整します。間隔はpx単位で調節でき大きくすると間隔が広がり、小さくすると間隔が狭まります。

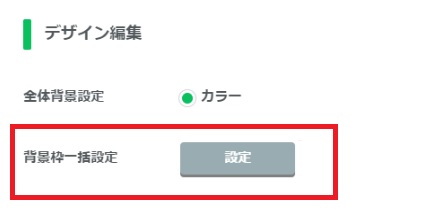
背景枠一括設定
背景枠とは、リッチメニュー内のコンテンツを囲む内側の白いエリアを指します。これを設定することで、メニューのデザインや表示が整えられます。
すべての背景枠を同じデザインで統一する場合「背景枠一括設定」→「設定」をクリックします。

逆に、背景枠をそれぞれ異なるデザインにしたい場合は、各背景枠上の右上にある「背景枠設定」をクリックします。
![]()
背景枠:項目設定
各種項目の設定は次の通りです。
- 基本設定:基本設定では色や画像を選択可能で、背景枠の色は「カラー」は色を設定できます。「画像」は画像を背景枠に設定できます
- 透明度:背景枠の透明度を調整できます。
- 枠線:枠線のデザインを設定できます。
- ドロップシャドウ:背景枠に影を加えることで、コンテンツが浮き出て見えるようにできます。
- 角丸:背景枠の角を丸くできます。
アイコン・テキストの設定
アイコン、メインテキスト、サブテキストの設定をしていきます。
プレビュー画面でアイコンやテキストにカーソルを合わせると、設定ボタンが表示されますので、ここから各種設定を行っていきましょう。
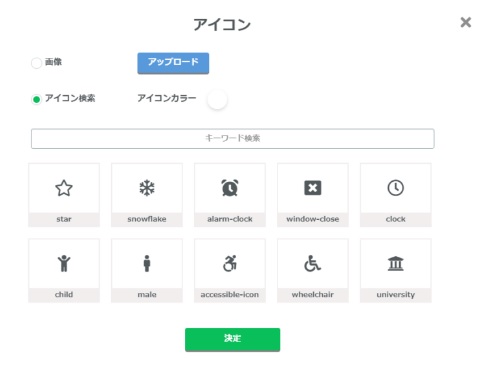
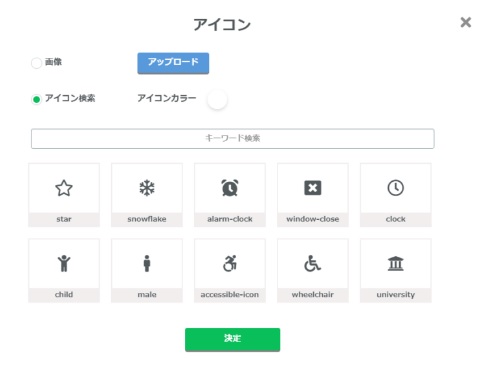
アイコンの設定
アイコンを設定する際は、「画像」にチェックを入れて「アップロード」をクリックするか、または「アイコン検索」からテンプレート内のアイコンを選ぶことができます。アイコン検索では、英語でアイコン名を入力することで希望のアイコンを探すことができます。

メインテキストにアイコンの名前を、サブテキストはメインテキストを補足する場合に使用してください。
全て完成したら「保存」をしてください。
「ダウンロード」からリッチメニューをダウンロードすることもできます。
タブ付きのリッチメニュー作成
次はタブ付きリッチメニューの作成方法について説明します。
タブ付きリッチメニューとは、タブを配置することでタップできる画面が切り替えられる機能です。
タブ分けされたエリアをタップすることで、別のリッチメニューに切り替える異なるコンテンツや情報を見せることが可能です。
タブ設定
フォルダ作成までは「リッチメニュー画像の新規作」と同様に進めます。
タブを「利用する」→「設定」をクリックします。

リッチメニューには、最大で5つのタブを設定することができます。
これにより、複数のコンテンツや情報に分けて表示することが可能です。例えば、お知らせや特集記事、商品カテゴリなどをタブ切り替えで見せることができます。
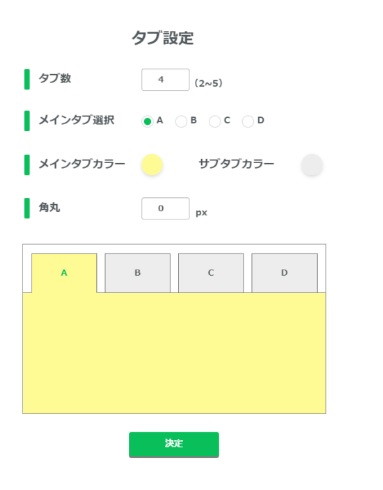
タブの数・メインタブ設定・カラー設定
タブの各種設定がそれぞれできます。
- タブ数:2~5個までリッチメニューのタブ数を選択できます。
- メインタブ設定:開いたときに最初に表示されるタブを設定できます。タブが切り替わる際に、どのタブをデフォルトで表示するかを選択することができます。
- メインタブカラー・サブタブカラー:メインタブはリッチメニューで選択されているタブのことで、サブタブは選択されていないタブです。それぞれのカラーを選択できます。
- 角丸:タブの角に丸みをつけたい時に選択します。

タブテキストの設定
次に、「タブテキスト」の設定を行います。こちではタブ上に表示されるテキストを入力します。カーソルをタブテキスト上に合わせると、設定ボタンが表示されるので、それをクリックして設定を行いましょう。

上部のカラーパレットからテキストカラーを指定することができます。全てのタブにテキストを設定して、ユーザーに分かりやすいタブ名を表示しましょう。
レイアウト選択
リッチメニューの分割を「レイアウト選択」か選びましょう。
テンプレートが12種類ありますので、その中から選んでください。

背景カラー選択
「デザイン編集」から背景カラーを設定できます。全体背景とは、画像の周りにある部分です。

- 「カラー」を選択した場合は、パレットから色を選べます。
- 「画像」を選択した場合は、画像をアップロードして選択できます。
背景枠同士の間隔
背景枠同士の間隔を調整します。間隔はpx単位で調節でき大きくすると間隔が広がり、小さくすると間隔が狭まります。

背景枠一括設定
背景枠とは、リッチメニュー内のコンテンツを囲む内側の白いエリアを指します。これを設定することで、メニューのデザインや表示が整えられます。
すべての背景枠を同じデザインで統一する場合「背景枠一括設定」→「設定」をクリックします。

逆に、背景枠をそれぞれ異なるデザインにしたい場合は、各背景枠上の右上にある「背景枠設定」をクリックします。
![]()
背景枠:項目設定
各種項目の設定は次の通りです。
- 基本設定:基本設定では色や画像を選択可能で、背景枠の色は「カラー」は色を設定できます。「画像」は画像を背景枠に設定できます
- 透明度:背景枠の透明度を調整できます。
- 枠線:枠線のデザインを設定できます。
- ドロップシャドウ:背景枠に影を加えることで、コンテンツが浮き出て見えるようにできます。
- 角丸:背景枠の角を丸くできます。
アイコン・テキストの設定
アイコン、メインテキスト、サブテキストの設定をしていきます。
プレビュー画面でアイコンやテキストにカーソルを合わせると、設定ボタンが表示されますので、ここから各種設定を行っていきましょう。
アイコンの設定
アイコンを設定する際は、「画像」にチェックを入れて「アップロード」をクリックするか、または「アイコン検索」からテンプレート内のアイコンを選ぶことができます。アイコン検索では、英語でアイコン名を入力することで希望のアイコンを探すことができます。

メインテキストにアイコンの名前を、サブテキストはメインテキストを補足する場合に使用してください。
全て完成したら「保存」をしてください。
「ダウンロード」からリッチメニューをダウンロードすることもできます。
2枚目移行のタブを設定する
次は2枚目のタブ付きリッチメニューを作成します。作成方法は以下のように行います。
- 左メニューから「顧客対応」→「リッチメニュー画像作成」をクリックします。
- 「…」→「コピー」をクリックしてください。
- 次のページの「設定」をクリックします。
- メインタブ「B」を選択してください。1枚目は「A」のタブを選択しているので、2枚目以降は「B」「C」「D」と選択し同様に作成していきます。
全てのタブに対する設定が完了したら、「保存」ボタンをクリックして設定を完了させましょう。
リッチメニューの画像の設定方法
画像をアップロードしてリッチメニューを作成する方法です。
まずはフォルダの作成をし「新規作成」から進みましょう。
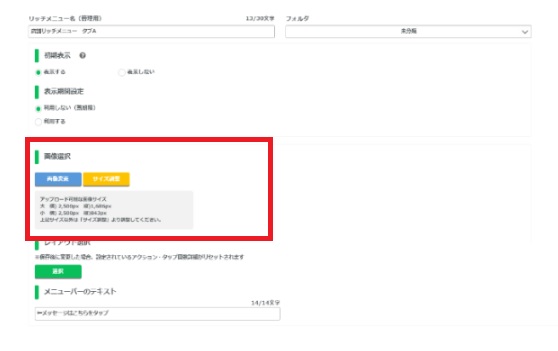
「タブA」のリッチメニュー画像をアップロード
①画像選択の項目で「アップロード」ボタンをクリックし画像をupしてください。

②アップが終わったらその他の必要項目を入力します。
③「アクション設定」→「エリア追加」をクリックします。
④画像に合わせボタン部分をドラッグしてください。なるべくスキマの内容に、画像に合わせてきれいにドラッグすると使いやすいリッチメニューになりますよ。
⑤全てドラッグしたら「確定」をクリックして完了です。
アクション設定
ボタンを押したときのアクション設定を行います。
エルメアクション
エルメアクションでは以下の設定が可能です。
- ステップ:ステップ配信の停止・開始・途中から開始のアクションが可能です。
- テンプレート:テンプレートを配信できます。
- テキスト:テキストの送信ができます。また「友だち名」「友だち情報」の自動挿入も可能です。
- リマインド:リマインド配信の開始・停止が可能です。
- タグ:タグを付ける、外すのアクションが可能です。
- リッチメニュー:リッチメニューの表示・停止が可能です。
- ブックマーク:1:1チャット上のブックマークをする、外すのアクションが可能です。
- 友だち情報:友だち情報の登録・削除が可能です。
- 対応ステータス:1:1チャット上の対応ステータスを付ける、外すのアクションが可能です。
- ブロック:「ブロックする」「ブロック解除」「表示」「非表示」のアクションが可能です。
友だちアクション
友だちアクションでは以下のことが設定できます。
- リッチメニュー表示:友だちがリッチメニューをタップしたとき、別のリッチメニューに瞬時に切り替えることができます。
- リッチメニュー表示停止:友だちが表示中のリッチメニューを閉じたい場合、表示を停止することが可能です。
- ページを開く:この機能を使うことで「URLを開く」「フォーム作成」「商品リンク」「イベント予約」「コンバージョン」「カレンダー予約」の6ページを友だちに案内することができます。
- 電話をかける:リッチメニューをタップした友だちに対して、直接電話をかけさせることが可能です。設定には電話番号の登録が必要です。友だちがタップすると、スマホの電話アプリが起動し、簡単に電話をかけることができます。
- テキストを送る:友だちテキストメッセージを送ることができます。
- メールを送る:リッチメニュー内で友だちに対して、メールを送ることができる機能です。
- LINE公式アカウント紹介:、友だちがリッチメニューをタップすると、別のLINE公式アカウントを紹介することができます。紹介したいLINE公式アカウントのIDを事前に設定しておくと、友だちがボタンをタップすると、LINE公式アカウントの登録画面に誘導されます。
まとめ
今回の記事では、エルメのリッチメニュー画像作成機能について詳しく説明しました。
この機能を使えば、プロのデザイナーに頼ることなく、自分でリッチメニューの画像を作成することができます。以下がその要点のまとめです。
- リッチメニュー画像の新規作成: 画面左側のメニューから「リッチメニュー画像作成」を選択し、フォルダを作成します。フォルダを使って画像の管理がしやすくなります。
- タブなしのリッチメニュー作成: タブを使用せず、シンプルなリッチメニューを作成する手順を説明しました。テンプレートの選択や背景カラーの設定などが含まれます。
- タブ付きのリッチメニュー作成: タブを使用して、コンテンツを切り替えながら表示できるリッチメニューを作成する手順を解説しました。タブ数やカラーの設定、背景枠の調整について説明しました。
- リッチメニューの画像の設定方法: 画像のアップロードやアクションの設定方法について説明しました。エルメアクションや友だちアクションを使って、ユーザーとの対話や情報提供を行う方法を示しました。
参考にしてみくださいね。エルメを使ってリッチメニューを簡単に作成できるようになります。ぜひご活用ください。