という方のために、本記事ではすでに作成しているLPをUTAGEで活用する方法について解説します。
・外注して作ったLPだから無駄にしたくない
・簡単にUTAGEで使いたい
そんなLPについて悩んでいる方はぜひ最後まで読んでください。
LPとは?
まずはLPについて解説いたします。
LPとは、ランディングページの略で、Web広告や検索エンジン、SNSなどからクリックしたユーザーが最初に閲覧するページのことです。
商品やサービスの紹介や注文、資料請求などのアクションを促すために作成します。
特徴としては、縦長のデザインで商品やサービスの魅力・情報を簡潔に掲載した説得型のWebページです。
ユーザーに興味を持ってもらい、行動を起こしてもらうデザインが特徴的です。
行動を訴求してもらう構成に特化しているため、関連商品や自社サイトへのリンク等は配置されることは、あまりありません。
LPを自分で一から作成するとなると大変なため、難易度が高いと感じる方も多く外注される人も少なくありません。
UTAGEではファネルを使用することでとても簡単に、LPを一から作成することができるのが特徴です。
UTAGEで一からLPを作成する手順を知りたい、という方はこちらの記事も参考にしてみて下さい。
すでに作成済のLPをUTAGEに設置する
既に作成しているLPをUTAGEに移す場合、大きく分けて2つの方法が挙げられます。
一からUTAGEで作成し直す
一つ目は、UTAGEで一からLPを作成する方法です。
作成し直しでは、意味ないのではないか!と思われる方もいるでしょう。
しかし全て一から作成するということではなく、すでに作成されている文章などはそのまま移す形です。
メリット
・文字の大きさ、画像の大きさを自由に変更できる
デメリット
・作成に時間がかかる
メリットとしてはUTAGE用に文字の大きさ、カラーの変更などが可能になることです。
元のLPを活用しつつ、よりよいLPを作成することも可能になります。
デメリットは、作成に時間がかかってしまうことです。
文章をそのまま利用したとしても、文字を入力したり、画像の挿入、ユーザーを誘導するボタンの設置など、どうしても多少の時間がかかってしまいます。
ファネルでのLP作成方法については、こちらの記事も合わせて確認してください。
画像として挿入する
2つ目の方法は、すでに作成しているLPを画像にし、そのままUTAGEに貼り付けて活用する方法です。
画像がない場合は、元のLPをスクリーンショットし活用することも可能です。
キャッチフレーズやテキストをそのまま貼り付けるだけでLPが完成します。
メリット
・短時間で作成できる
デメリット
・サイズ調整ができない
・ボタンなどは作成する必要がある
画像として貼り付けるのでとても短時間で作成できることがメリットです。
デメリットは、画像の調整が出来ないこと、ボタンなどは作成する必要があることです。
画像の幅は変更することが可能ですが、細かい調整は難しいです。
また、全てを画像にしてしまうと、リンクなどを入れる必要があるボタンが利用できなくなってしまうため、誘導の必要がある部分は作成しましょう。
画像を貼り付けて作成する場合は、ファネルの「空白のファネル」を使用します。
また、画像1枚の容量が多い場合は、
- 画像を分割して貼り付ける
- 容量を小さくして貼り付ける
といった方法で作成してください。
「空白のファネル」の利用方法
UTAGEのファネルは、誰でも簡単にLPが作成できるようにテンプレートが豊富です。
しかし、今回ご紹介している「元々あるLPを移す」場合は、テンプレートを利用せず「空白のファネル」を利用するほうがいいでしょう。
空白のファネルの利用手順と、必要な要素の設定方法をご紹介します。
ファネルを追加する
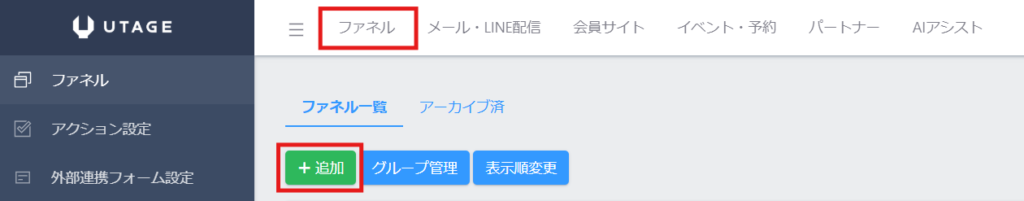
上部もしくは左側のメニューから「ファネル」を選択し、ファネル一覧で「追加」をクリックします。

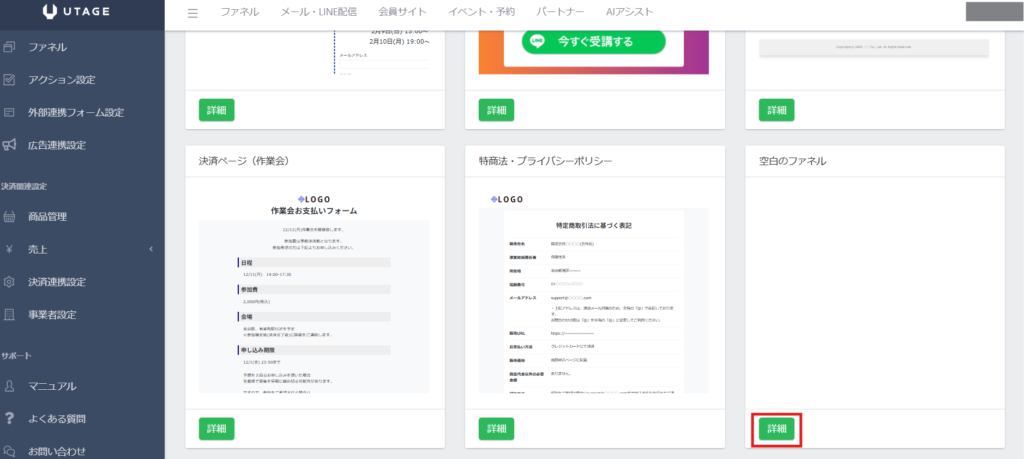
下にスクロールして「空白のファネル」の「詳細」をクリックします。

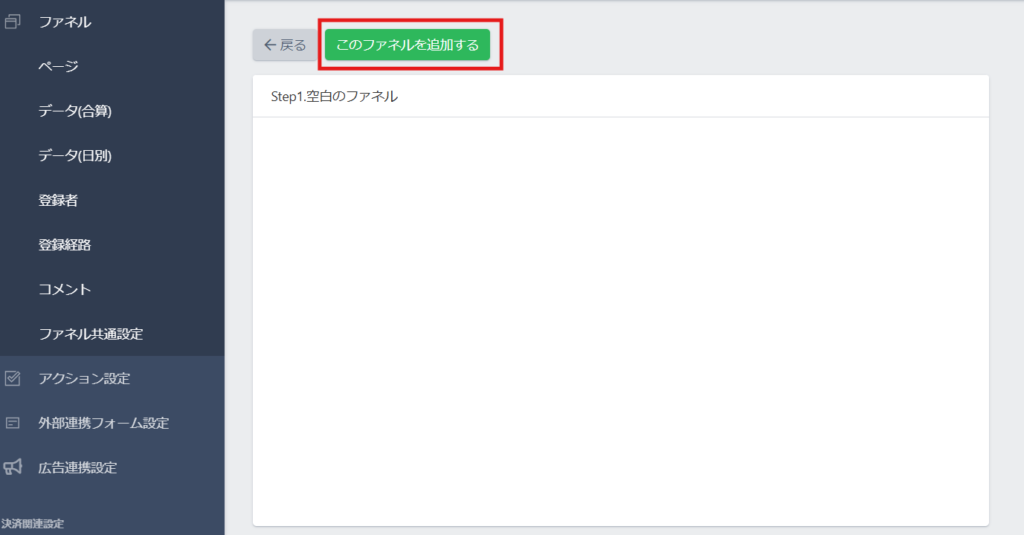
「このファネルを追加する」をクリックします。

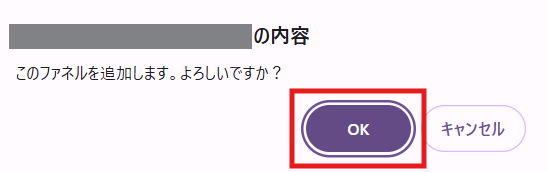
ポップアップが表示されますので「OK」をクリックします。

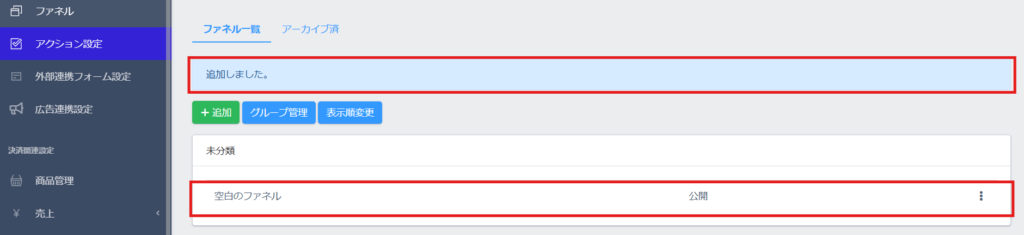
ファネル一覧に追加したファネルが表示されたら完了です。

編集する
ファネルを作成していきます。
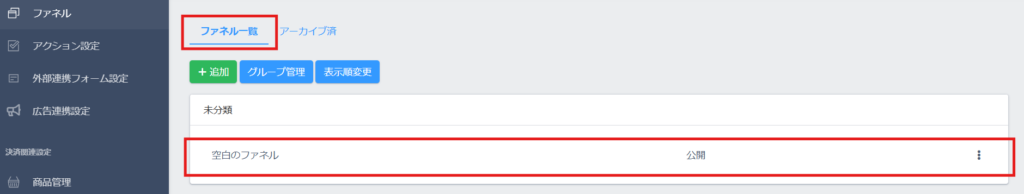
「ファネル一覧」から、作成する「ファネル」をクリックします。

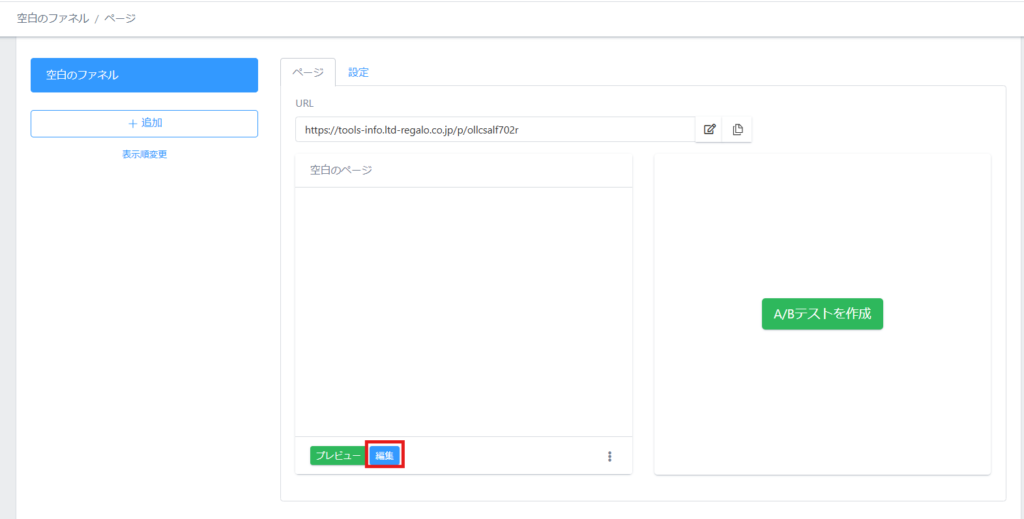
「空白のファネル」にはテンプレートがありません。画面下の「編集」をクリックして、作成に進みます。

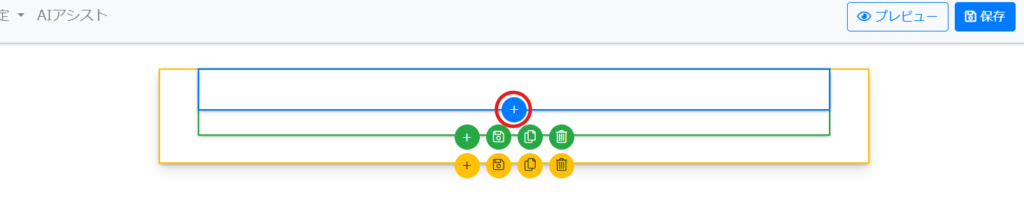
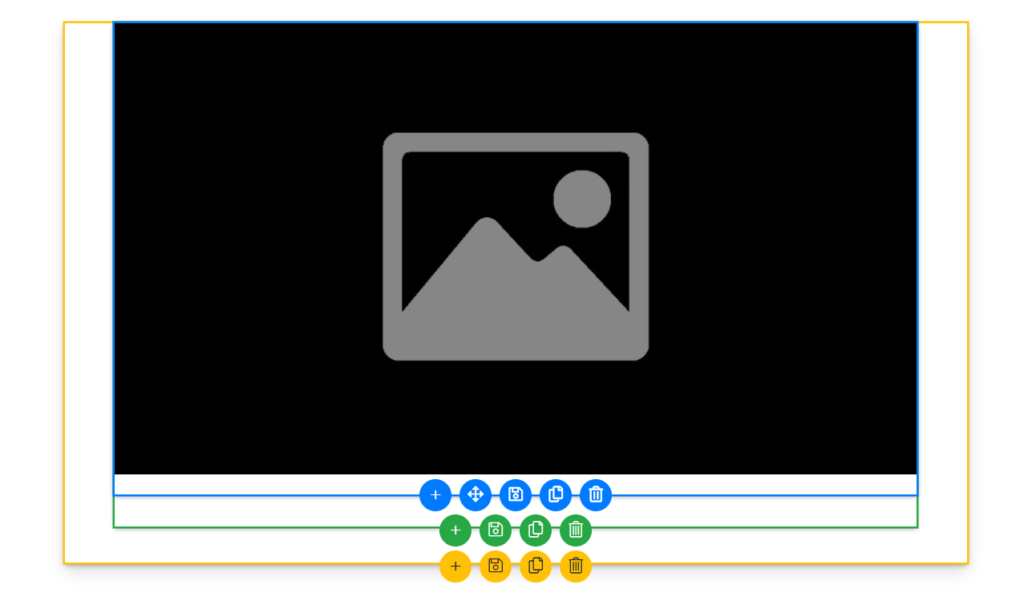
カーソルを画面に合わせると、下記のような画面が表示されますので、青い「+」をクリックして要素を追加します。
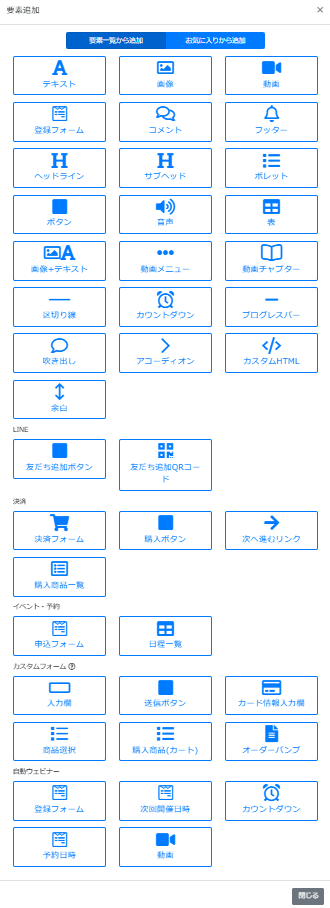
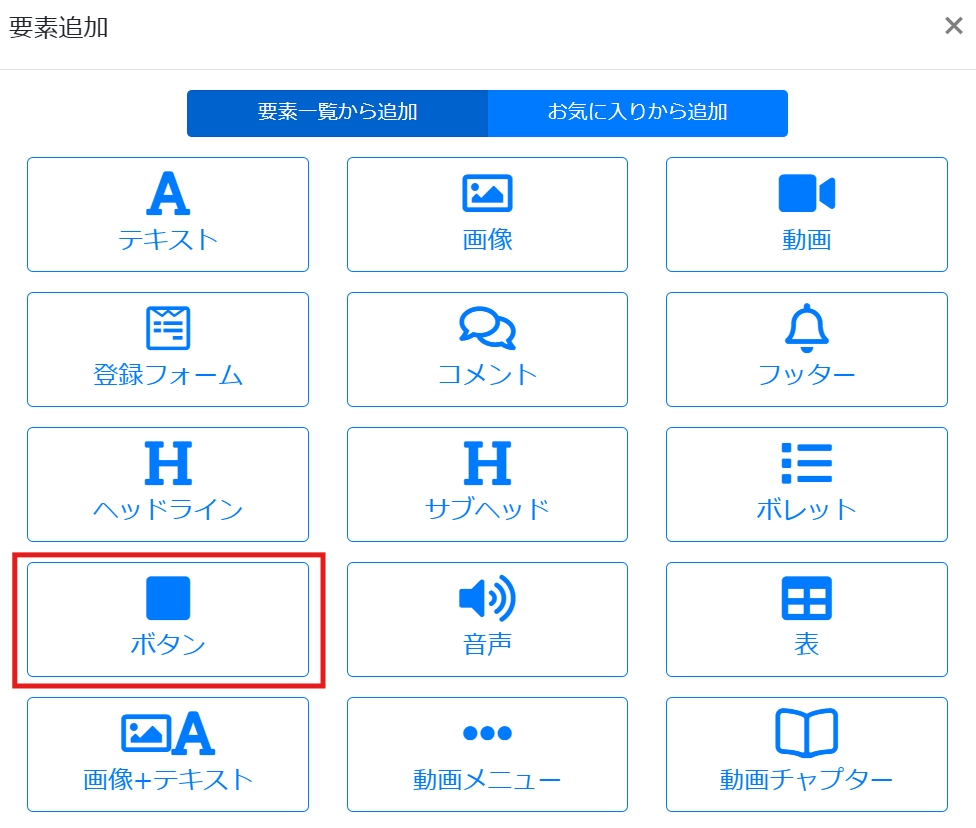
 追加できる要素は一目で分かるよう、一覧で表示されます。
追加できる要素は一目で分かるよう、一覧で表示されます。

画像の挿入
要素の中から、画像の挿入について解説いたします。
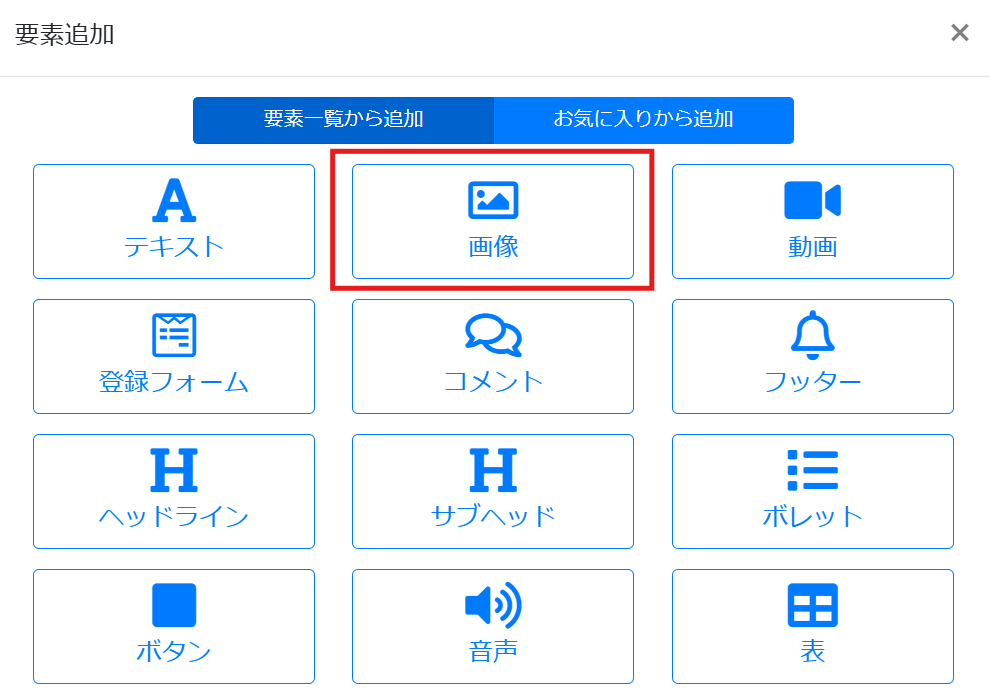
要素一覧の上部に「画像」があるのでクリックします。

下記のように表示されますので、要素を一度クリックします。

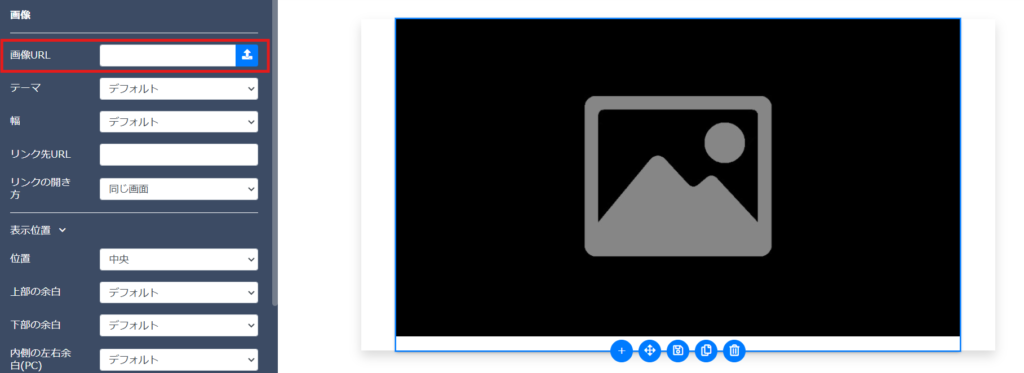
画面左側に、詳細設定メニューが表示されます。
一番上の「画像URL」に画像のURLを入力するか、右側にある青いアップロードボタンをクリックして画像を挿入してください。

アップロードされ、右側に画像が表示されたら完了です。
ボタン要素を設置する
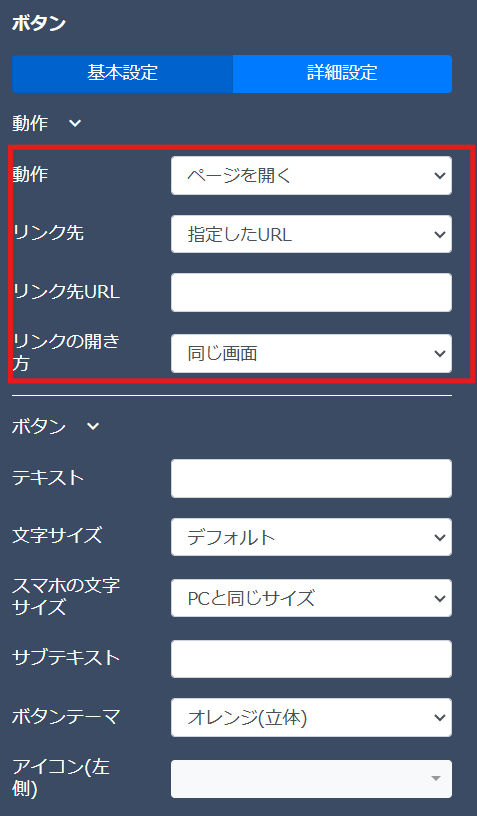
要素一覧の上部にある「ボタン」をクリックします。

この「ボタン」要素は、URLを開きたい時に有効な要素です。

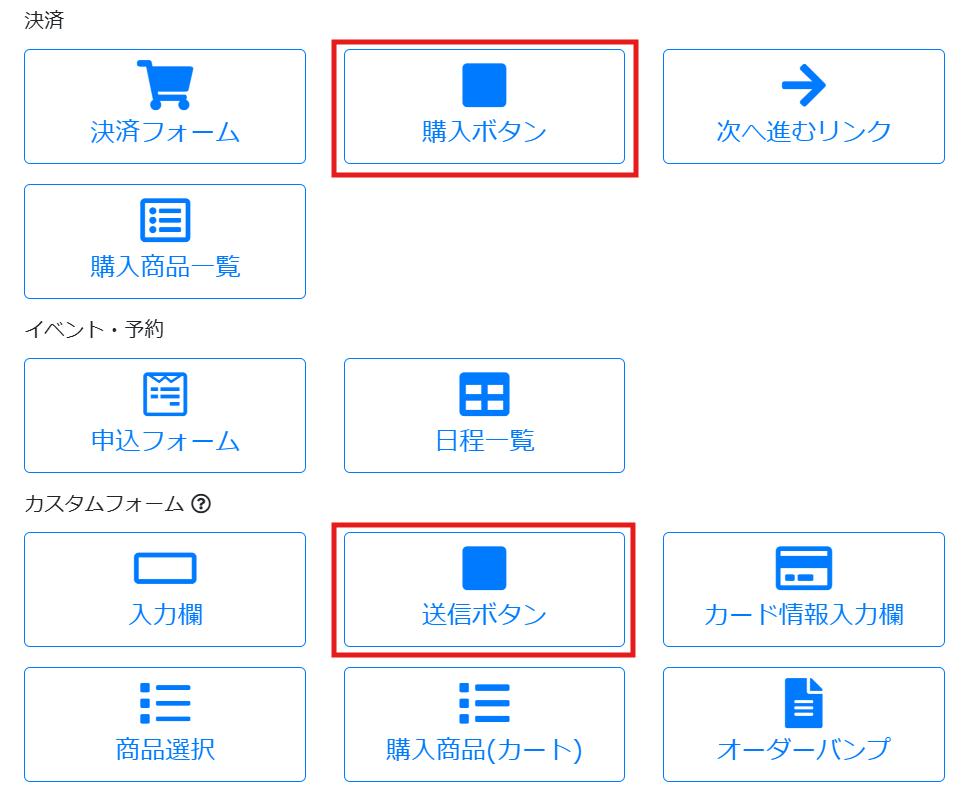
要素一覧の下部には、「購入ボタン」と「送信ボタン」があります。

「購入ボタン」は、決済を行う時に有効なボタン要素です。
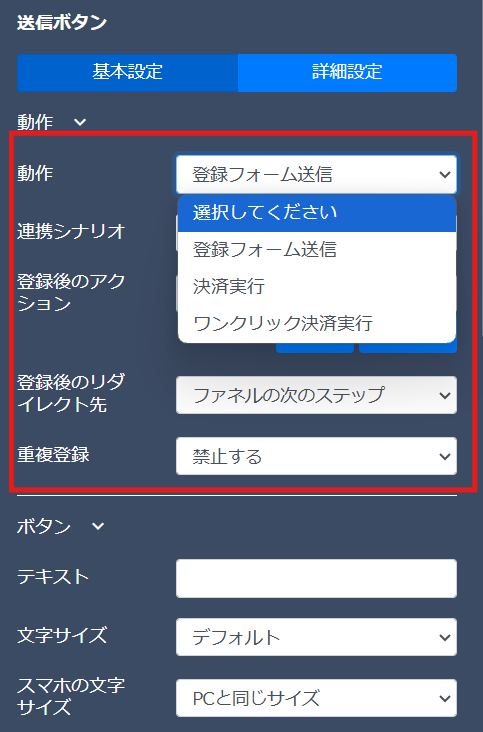
「送信ボタン」は、あらかじめ設定しておいたフォームを送信することが可能です。

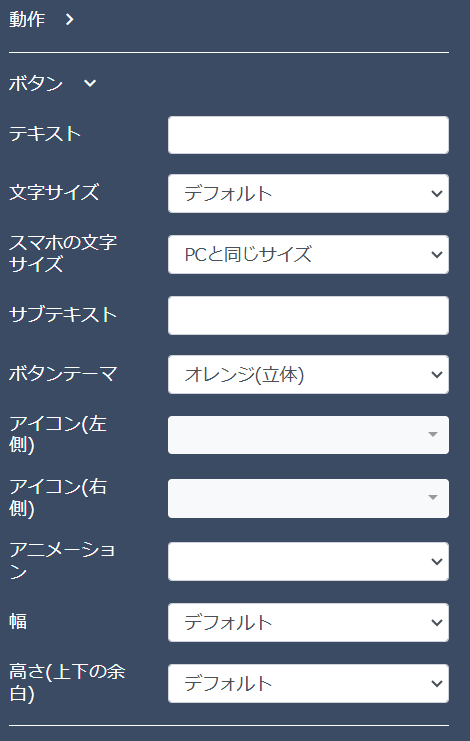
テキストの変更やボタンのカラーや大きさ、形の変更は共通で左側の詳細設定で行うことができます。

ボタン要素は、いくつか種類がありますので必要に応じて選ぶといいでしょう。
まとめ
既に作成してあるLPをそのままUTAGEで活用する方法について解説いたしました。
また一から作成し直さなくてはいけない、と考えていた方もぜひ参考にしてみて下さい。
UTAGEには、すでに豊富なテンプレートが用意されています。
そのテンプレートを活用することで、テキストや動画などを差し替えていくだけで初心者の方でも簡単に作成ができる仕様です。
今からLPを作成する、という方もぜひ参考にしてみて下さい。
また、UTAGEについては機能が多く、自分1人で構築するには難しいという声もよく耳にします。
そんな方のために、サポートするサービスを用意したので、ぜひ活用してみてください。