リッチメニューはLINE公式アカウントを開いたときにトーク画面の最下部に固定表示されます。
ユーザーの印象に残りやすい部分なので、LINE公式アカウントを運用する上で欠かせない重要な機能です!
メッセージの配信をしても埋もれることなくユーザーの目に届くコンテンツです。
Lステップのすべてのプランで利用できるので、念入りに設定をして魅力的なリッチメニューを作成しましょう。
Lステップのリッチメニューの画像サイズは?

Lステップのリッチメニューの画像サイズは2種類!
サイズによって使い方やユーザーに与える効果が異なります。
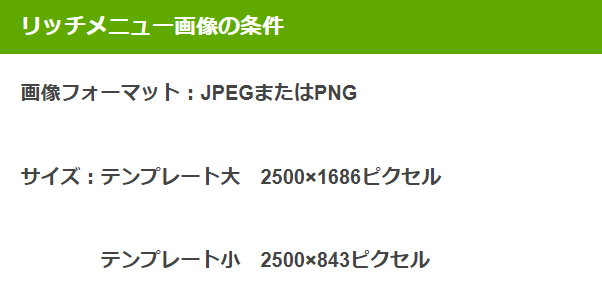
リッチメニュー画像の要件

参照:https://manual.linestep.net/kiji457

画像容量は1MB以下だよ!
画像容量が1MBを超えるとアップロードできないため、解像度を落として保存し直す必要があります。
リッチメニューの画像サイズ
テンプレート大のサイズは、縦幅がテンプレート小の2倍です。
①テンプレート大
2500×1686ピクセル(高解像度ディスプレイ端末向け)
1200×810ピクセル(一般的な端末向けサイズ)
800×540ピクセル(容量小、表示スピード重視、文字のみ表示)
②テンプレート小
2500×843ピクセル(高解像度ディスプレイ端末向け)
1200×405ピクセル(一般的な端末向けサイズ)
800×270ピクセル(容量小、表示スピード重視、文字のみ表示)
テンプレート大と小には、それぞれピクセルサイズが3つあります。
これは解像度の違いで、数字が大きいほどきれいに表示させることができる高解像度のサイズです。
※サイズが大きいとその分、読み込む時間が長くなる可能性があります。
リッチメニューのサイズピクセルをcmに直す
①テンプレート大
2500×1686ピクセル=66.15×44.61cm
1200×810ピクセル=31.75×21.43cm
800×540ピクセル=21.16×14.28cm
②テンプレート小
2500×843ピクセル=66.15×22.31cm
1200×405ピクセル=31.75×10.71cm
800×270ピクセル=21.16×7.14cm
ピクセルをcmに直す計算方法は「ピクセル×0.02646=cm(小数点第2位以下は四捨五入)」です。
※環境によって異なる場合もあります。

リッチメニューに表示させたいコンテンツ、画像に合わせて最適なサイズを選ぼう!
リッチメニューの作成方法
リッチメニューの作成方法を簡単に紹介します。
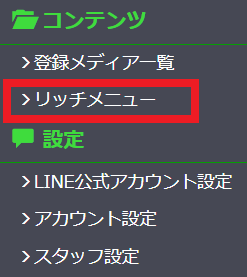
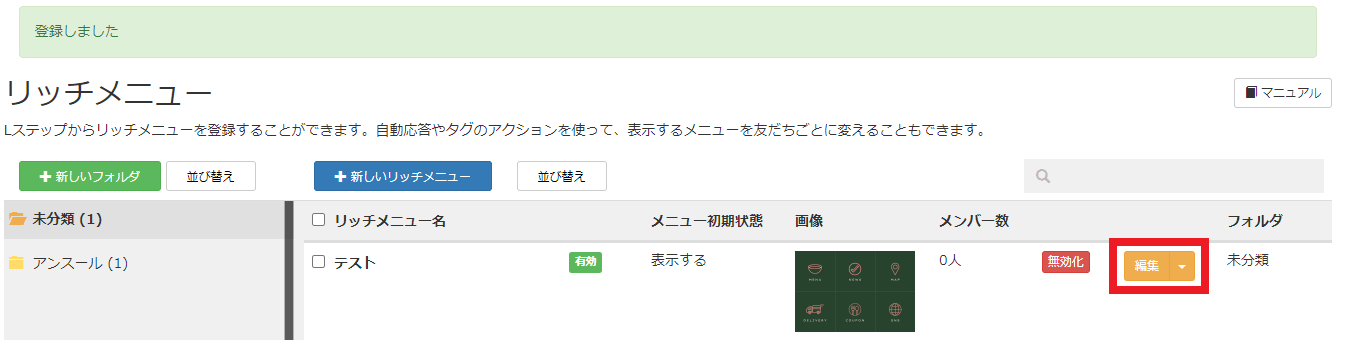
①サイドメニューから「リッチメニュー」をクリックする。

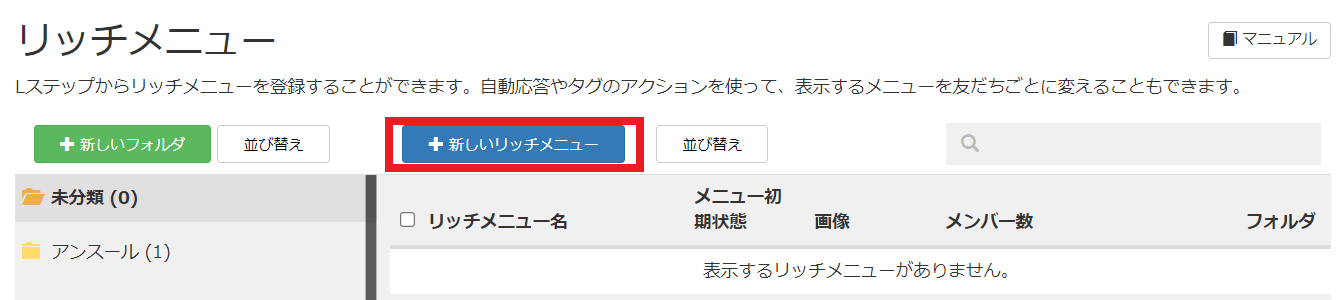
②「新しいリッチメニュー」をクリックする。
作成したリッチメニューをフォルダ分けしたい場合は、「新しいフォルダ」からリッチメニューを作成しましょう。

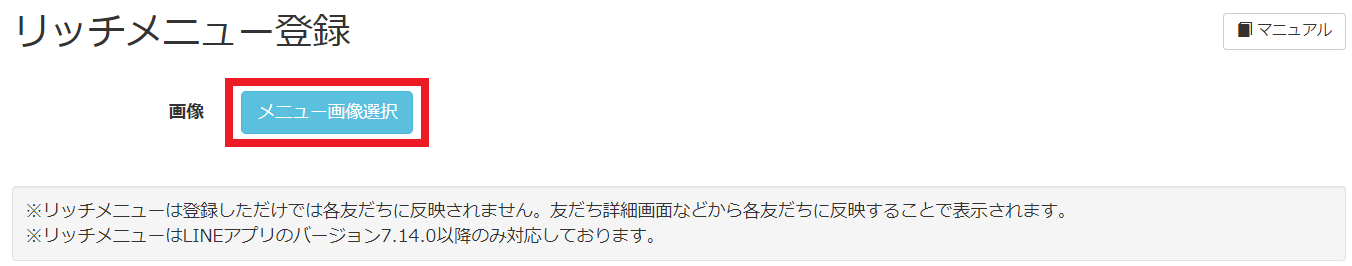
③「メニュー画像選択」をクリックして、リッチメニューに使用する画像を選択する。


リッチメニューの画像の条件に満たす画像を作成して、選択しましょう。
・テンプレート:大(2500×1686ピクセル)/小(2500×843ピクセル)
・画像容量:1MB以下
リッチメニューに使用する画像は、基本的に自分で作るか、デザイナーに画像作成を依頼するかのどちらかです。
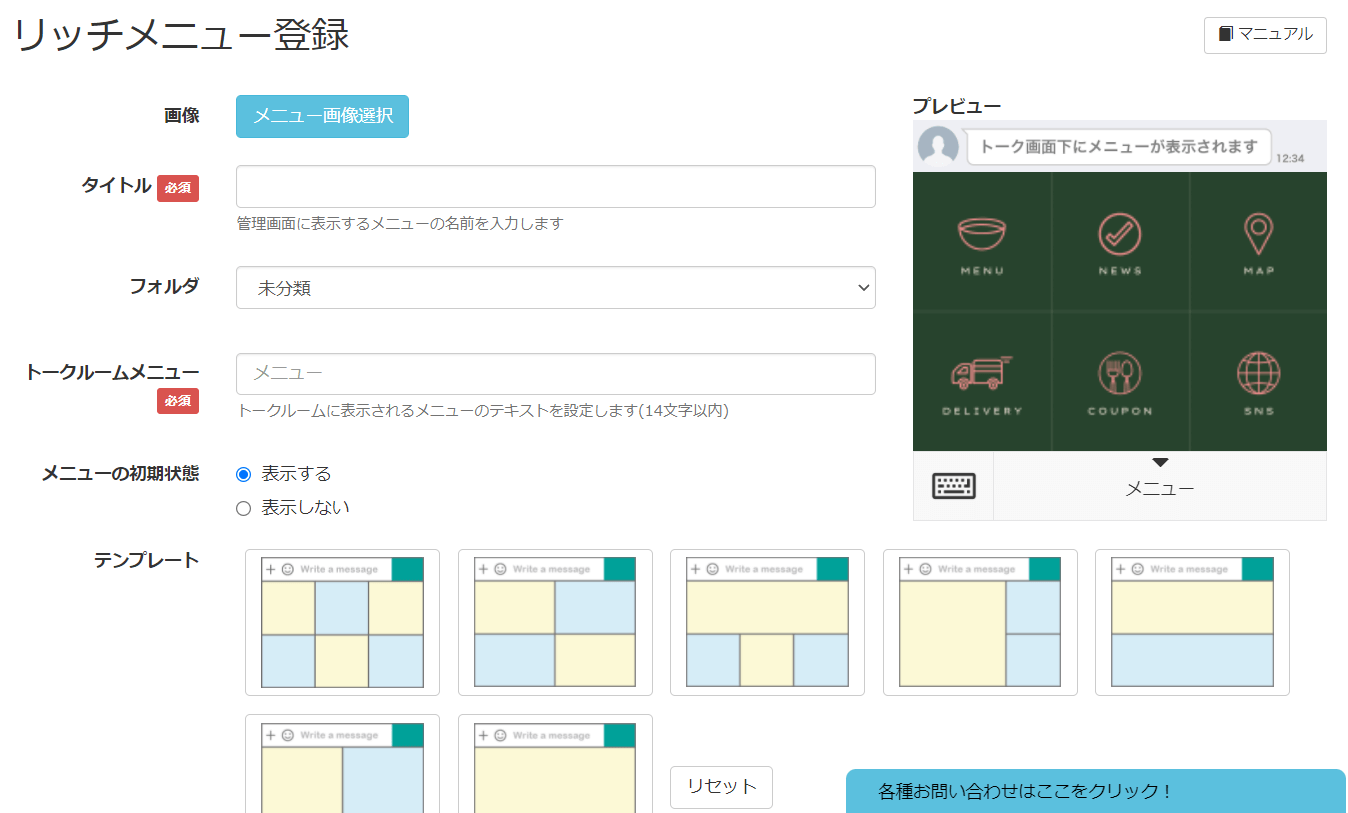
④リッチメニューの画像が登録できたら、
管理画面に表示するリッチメニューのタイトルやトークルームに表示されるメニューのテキストを設定します。

⑤テンプレートの分割デザインを選ぶ
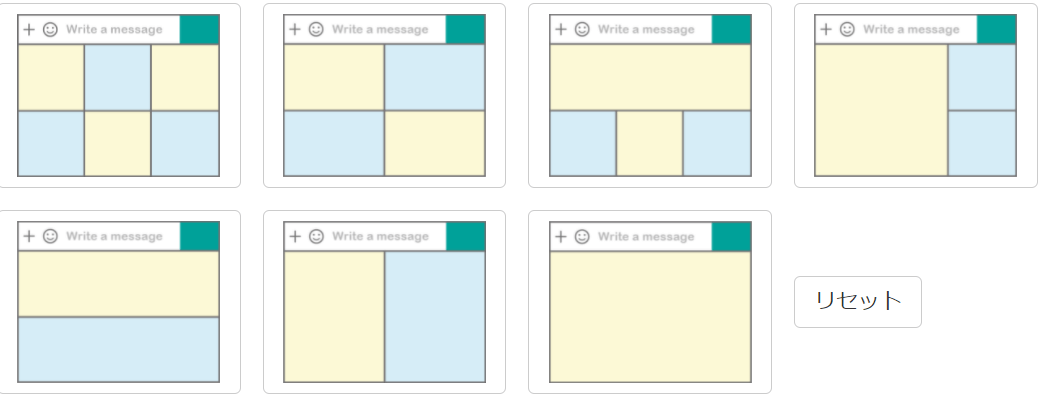
リッチメニューのテンプレートは全部で11種類、最大で6つのタップ領域が設定できます。
テンプレート大

テンプレート小

⑥アクションを設定する
メニュー(領域)ごとにアクション(リンク遷移、クーポン、テキスト送信など)を設定することができます。
アクションの設定方法は次の『リッチメニューの領域設定』で詳しく紹介しています!
参照:https://manual.linestep.net/kiji457
リッチメニューの領域設定
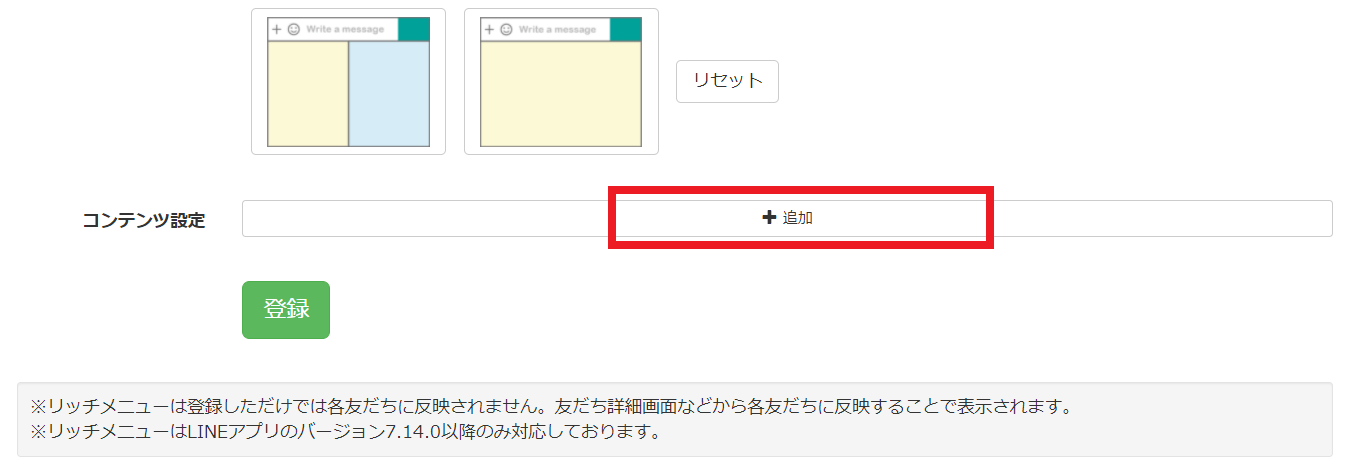
Lステップのスタンダードプラン以上では、「コンテンツ設定」からリッチメニューの領域設定ができます!
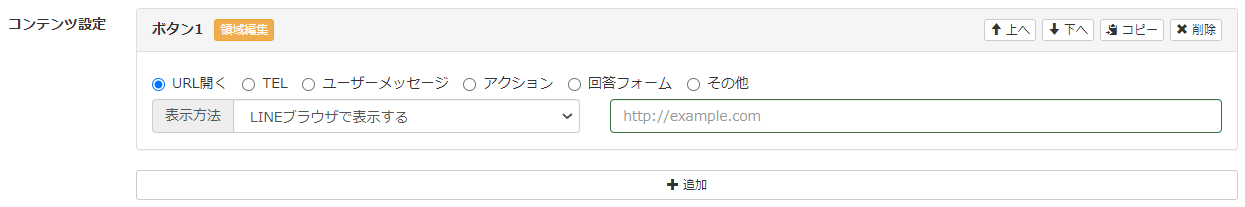
①リッチメニュー登録画面の「メニュー画像選択~メニューの初期状態」の選択まで完了したら、コンテンツ設定の「+追加」をクリックする。
テンプレートは選択不要です。

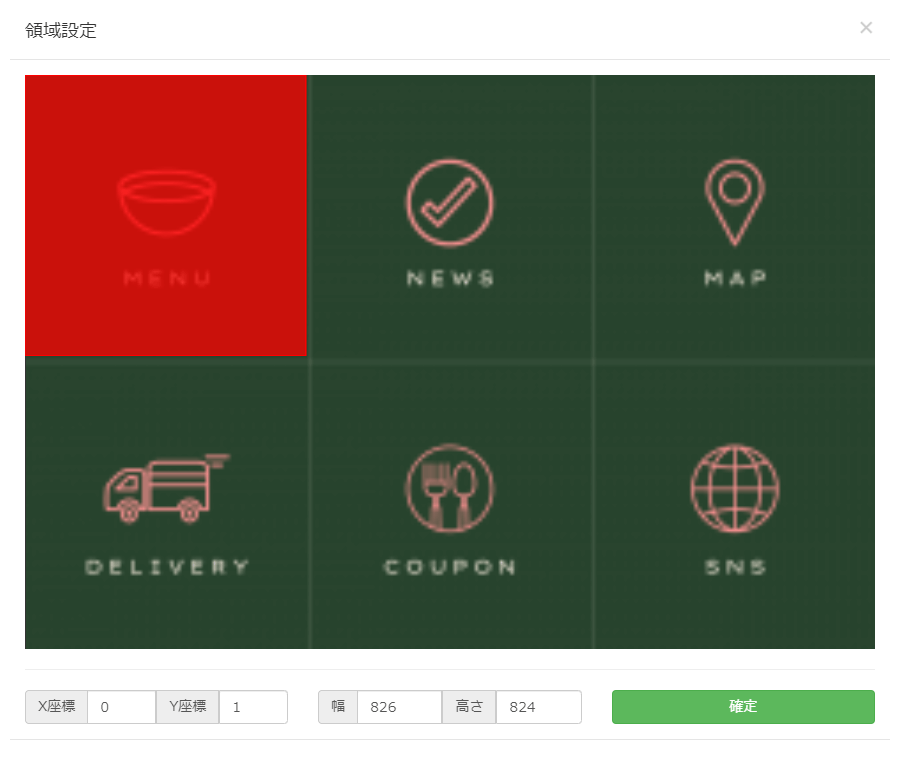
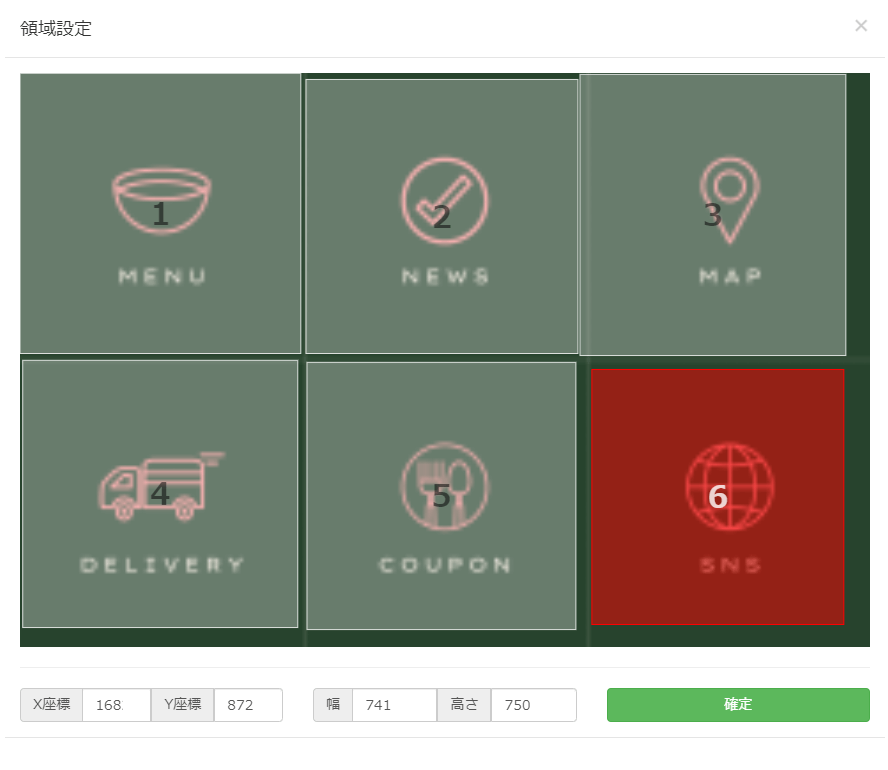
②領域設定の画面が開くので、メニューをタップしたときにアクションを起こしたい領域を選択したら、「確定」をクリックする。
領域の選択:クリックして長押しで範囲を決める。

③コンテンツ設定に「ボタン1」と表示されたら領域の設定が完了。

④必要な分だけ領域設定を繰り返す。

⑤すべての領域設定が終わったら、続けて各領域(ボタン1~)をタップしたときのアクションを設定するか、一度保存する。
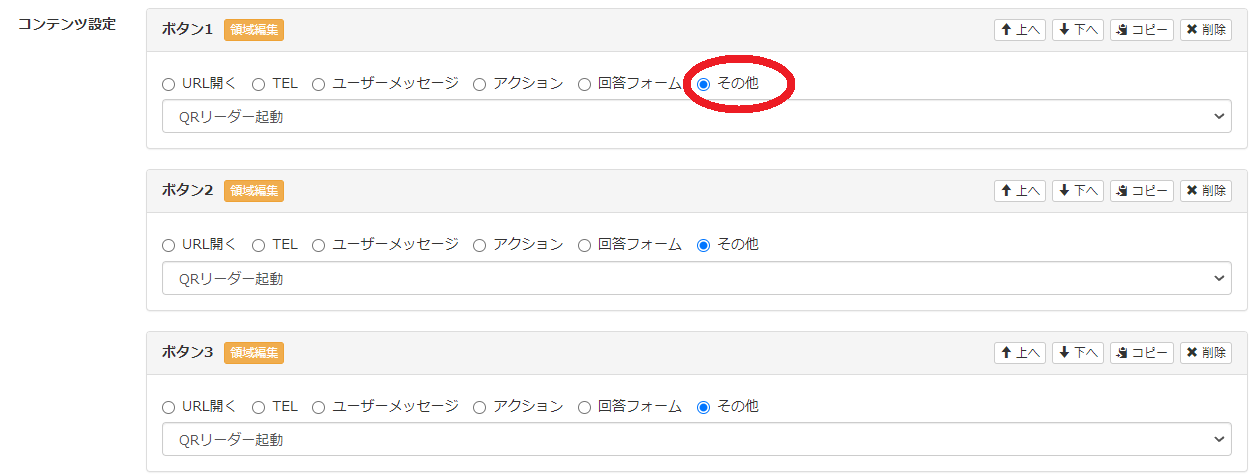
各領域に紐づけするテンプレートやその他のアクションの作成が終わっていない場合は、そのまま保存ができないので、すべてのボタンで「その他」を選択して一度保存します。

各領域に紐づけするテンプレートやその他のアクションの作成が終わったら、「編集」をクリックして設定しましょう。

⑥各領域に紐づけする動作を設定する。

必要に応じて、「URLを開く・TEL・ユーザーメッセージ・アクション・回答フォーム・その他」から選んで設定しましょう。
★各領域(ボタン)を押された時の動作
・URLを開く:ボタンが押されたときに開くURLを設定する。
・TEL:ボタンが押されたときに発信する電話番号を設定する。
・ユーザーメッセージ:ボタンが押されたときに自動返信するテキストを設定する。
・アクション:ボタンが押されたときのアクションを設定する。
・回答フォーム:ボタンが押されたときに開く回答フォームを設定する。
(サイズは小・中・大。使用するには、回答フォーム内の歯車マークで利用登録する必要があります。)
・その他:ボタンが押された際のその他のアクション(QRリーダー起動・このアカウントをシェア・タイムラインを開く)を設定する。
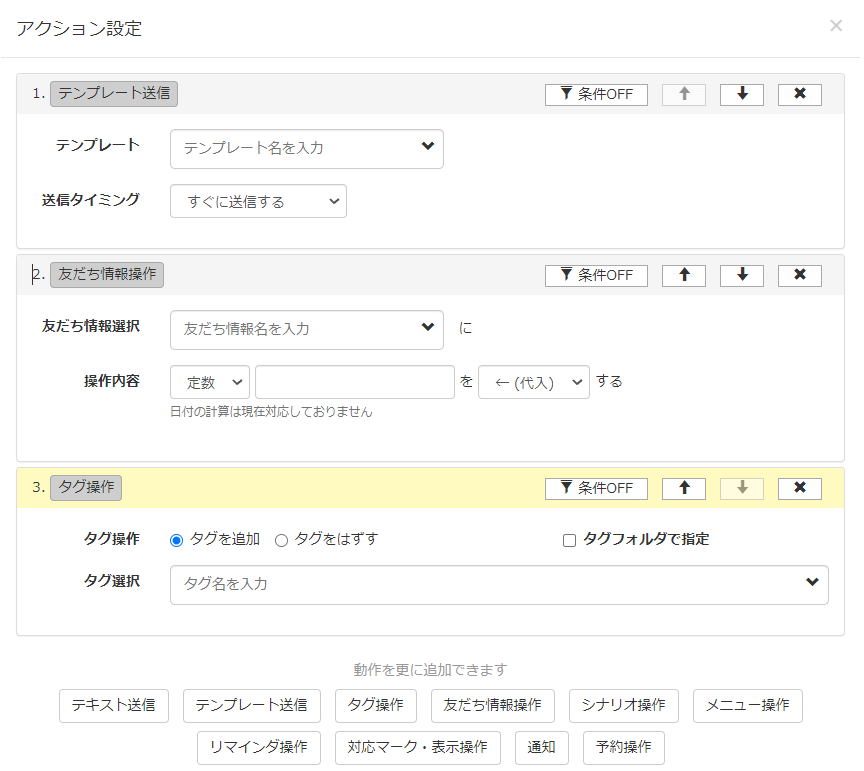
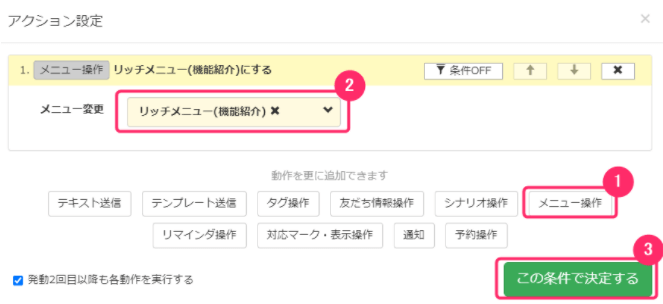
(例)アクション設定の画面

各領域(ボタン)を押された時の動作の設定ができれば、基本的なリッチメニューの設定は完了です!
リッチメニューの使い分け&おすすめ設定は?

タブ分けリッチメニュー
スタンダードプラン以上では、タブ分けされたリッチメニューを作成することができます!
①事前準備
リッチメニューのタブ分けで使う画像を、タブの数だけ用意します。
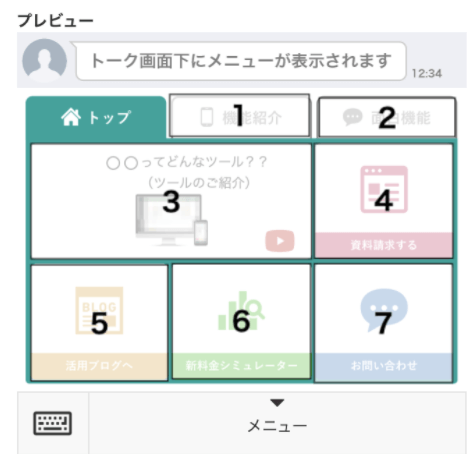
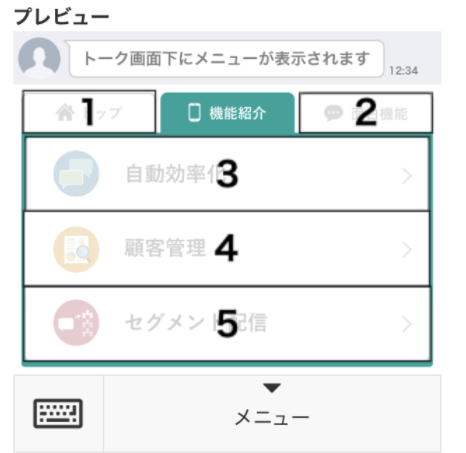
(例)タブを3つに分ける
タブ1トップ タブ2機能紹介 タブ3面白機能

参照:https://manual.linestep.net/richmenu-tab
②3つのリッチメニューを作成する。
3つのリッチメニューの領域設定と各領域に紐づけする動作の設定まで行います。
(例)タブ1トップ

(例)タブ2機能紹介

(例)タブ3面白機能


③タブ部分(参照画像:トップ、機能紹介、面白機能)をタップしたときに、他のリッチメニューに切り替わる設定をする。
分かりやすいように作成したリッチメニューから順番に編集しましょう。
④コンテンツ設定→ボタン1→「アクション」→「アクション設定」→「メニュー操作」
→領域(ボタン)をタップしたときに移動したいリッチメニュー名を選択→「この条件で決定する」

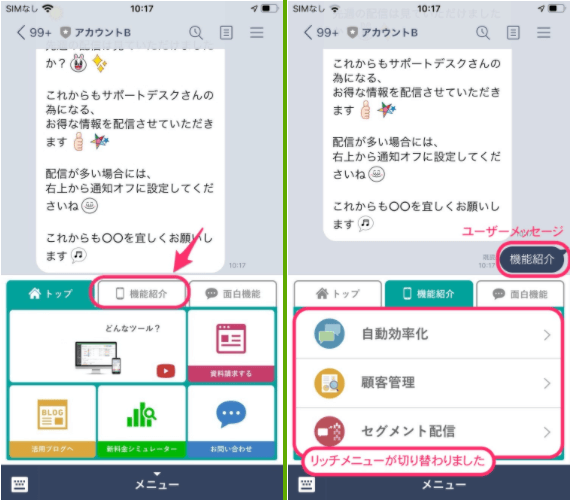
これでタブを押した時に別のリッチメニューに切り替わるように設定ができます!
「ユーザーメッセージ(任意)」にテキストを入力すると、タップしたときにテキストも表示されます。
⑤ボタン2でも同じようにリッチメニュー(参照画像:面白紹介)に変更するアクションの設定を行う。
⑥残り2つのリッチメニュー(参照画像:機能紹介・面白紹介)でも、
ボタン1・2(タブ部分に設定したボタン)に同じようにアクション設定を行う。
これでタブ分けリッチメニューの設定は完了です!
(例)イメージ

セグメント別のリッチメニュー
スタンダードプラン以上限定ですが、セグメントによって表示するリッチメニューを変える機能があります!
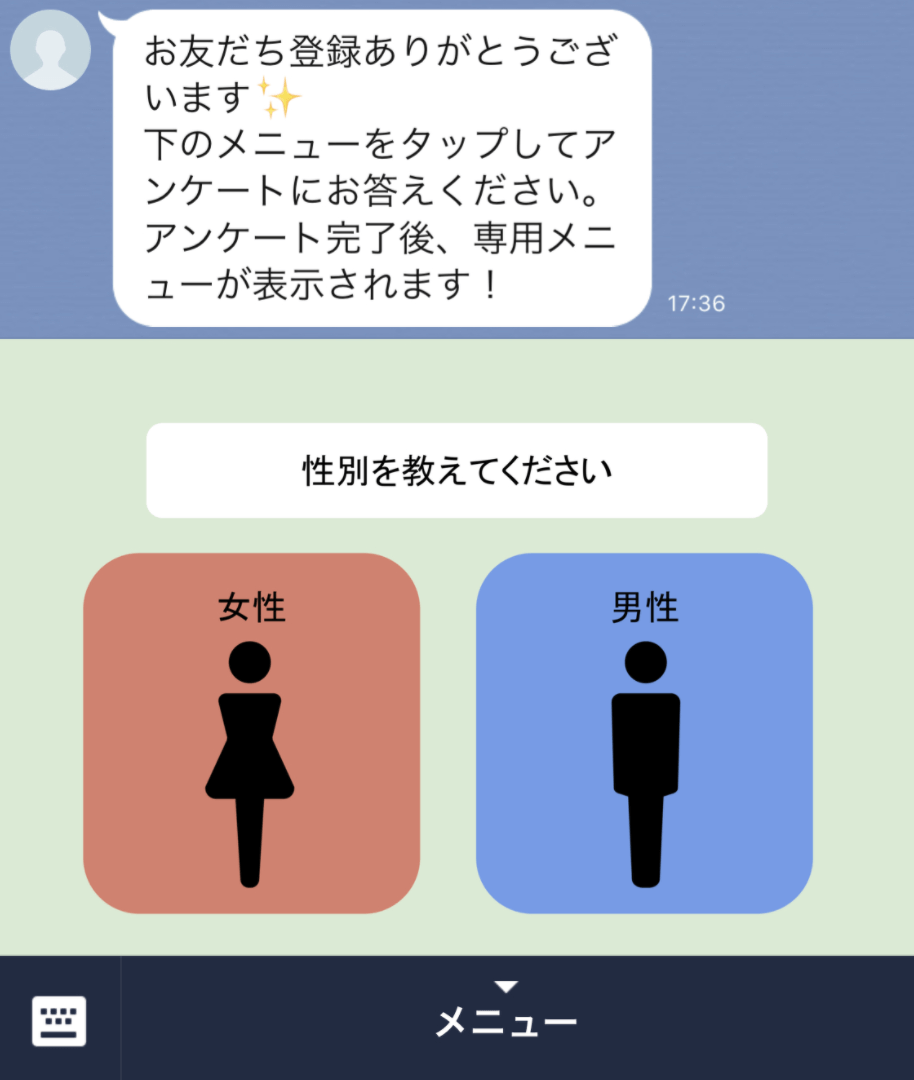
ユーザーの関心や特徴を確認するアンケートを作成して、そのアンケートの回答に基づいたリッチメニューを表示してあげることができます。
セグメント別のリッチメニューを配信して、各ユーザーに最適なメニューを提供しましょう!
(例)リッチメニューアンケート

参照:https://manual.linestep.net/kiji450
テンプレートのサイズの使い分け
・テンプレート大
4~6つのさまざまなコンテンツを表示したい場合は、テンプレート大が最適です!
テンプレート小は最大で3つのタップ領域なので、リッチメニューに載せるコンテンツを充実させたい場合はテンプレート大がおすすめです。
・テンプレート小
1~3つのコンテンツを表示したい場合は、テンプレート小が最適です!
テンプレート大でも1~3つのコンテンツを配置できますが、テンプレート小でも十分にインパクトのあるリッチメニューになります。

メッセージを多く配信するアカウントの場合は、テンプレート小がおすすめ!
テンプレート大でリッチメニューを作成するとメッセージの邪魔をする可能性があります。
配信するメッセージを優先したい場合、リッチメニューはテンプレート小で設定しましょう!
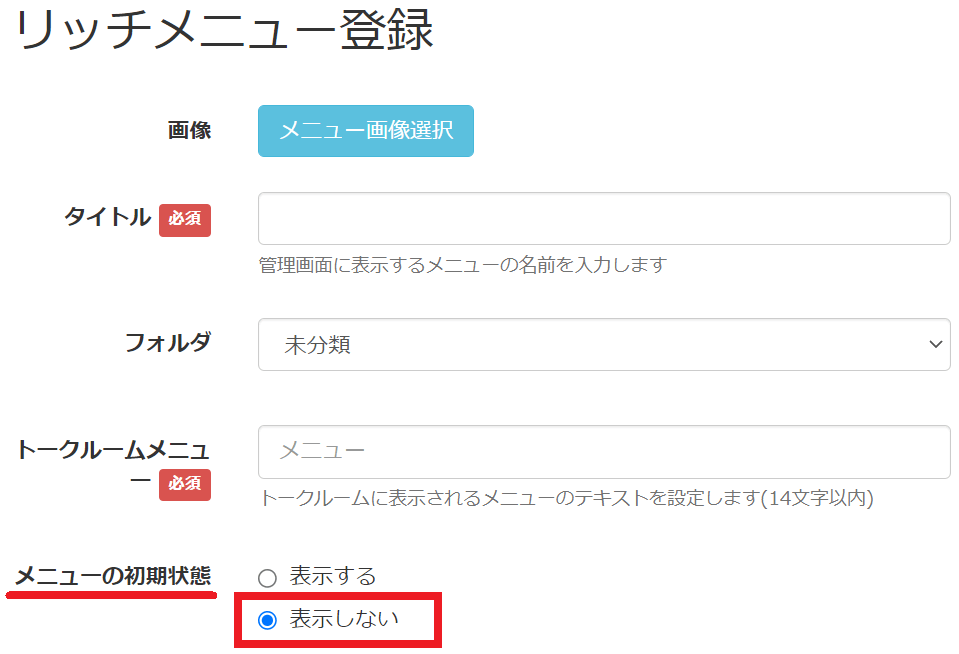
初期設定は「表示しない」がおすすめ
トークルームを開いたときにリッチメニューとメッセージ入力欄のどちらを表示させるかリッチメニュー登録画面の「メニューの初期状態」で選べます。
基本的に、初期状態は「表示しない」がおすすめです!

シナリオ配信などを設定していて、メッセージを読むときにリッチメニューが被って読みにくそうなときは、初期状態は「表示しない」にしておきましょう。
メッセージにリッチメニューが被ることもありますが、リッチメニューにも有益な情報が入っているのでメニューの初期状態を「表示する」に設定しても、大きなデメリットはありません!
参照:https://manual.linestep.net/richmenu-api-2
分かりやすいデザインを意識する
リッチメニューは、ユーザーが「ここを押す」「ボタン」と分かりやすいデザインにしましょう!
例:立体感を出す、矢印を入れる、「クリック」とテキストを入れる
工夫して作らないとただの平面になってしまうので、ユーザーがどこを押せばいいのか分かりにくくならないように意識することが大切です。
Lステップのリッチメニューはサイズ選びがポイント!

今回は、Lステップのリッチメニューのサイズやテンプレートの種類について紹介しました。
Lステップは画像デザインももちろんですが、ユーザーの視点に立ってリッチメニューの画像サイズを判断することで