
エルメの決算方法

この記事では、エルメでオンライン決済システムを導入する方法について解説します。
オンライン決済を導入することで、ウェブ上でECサイトを構築せずにLINE上で商品を販売し、決済までスムーズに完了させることができます。
エルメでは主に2つの決済システム、UnivaPayとStripeと連携することができます。
| サービス名 | UnivaPay | Stripe |
| 対応環境 |
|
|
| 決済手段 |
・VISA・Mastercard・アメリカン・エキスプレス・JCB・DISCOVER・ダイナースクラブカード
ApplePay・GooglePay・Microsoft Pay・Alipay・Masterpass・Microsoft Pay・Visa・Checkout・WeChatPay)
(Pay-easy・Paidy・NP後払い)
(楽天Edy・BitCash・C-check・G-MONEY・セキュリティーマネー)
|
・VISA・Mastercard・アメリカン・エキスプレス・JCB・DISCOVER・ダイナースクラブカード
ApplePay・GooglePay・Microsoft Pay・Alipay・Masterpass・Microsoft Pay・Visa・Checkout・WeChatPay)
|
| 開設にかかる費用 |
|
|
| 手数料 | 2.8%~ (エルメの場合) | 3.6% (エルメの場合) |
| 審査にかかる時間 | 即日 | 数分 |
| モバイルでの利用 | 〇 | 〇 |
UnivaPayとStripeの特徴
UnivaPayの特徴:
- 個人事業主でも国内外決済に利用可能。
- インバウンドに対応し、大手のキャリア決済も利用可能。
- 担当者が直接相談に応じてくれるため、初めての方でも安心して導入できる。
- アカウント凍結のリスクが低く、問題が発生した際も担当者とコミュニケーションが取れるので安心。
ただし、UnivaPayには月額費用がかかる場合があり、決済の利用頻度に応じて支払いが発生する点にご注意ください。エルメとの連携の場合、L Message限定プランを選ぶことで無料になることもあるので、エルメ経由で申し込むことをおすすめします。
Stripeの特徴:
- グローバル企業向けに多様な通貨と決済手段に対応。
- 決済画面に遷移せず、ユーザーにとって利便性が高く、ページ離脱を防ぎやすい。
- ユーザーは会員登録の必要がない。
- 月額費用と手数料のみで、シンプルな料金体系。出金手数料などがかからない。
Stripeは審査が早く通りやすいと言われていますが、アカウントが凍結されるリスクもあるため、審査後も注意が必要です。また、一部の商品や情報商材などは審査が厳しく、サービス停止の可能性もあるため、商品に応じて検討が必要です。
UnivaPayの設定

UnivaPayとエルメを連携させる前に、UnivaPayのアカウントを作成する必要があります。
まずはこちらからUnivaPayの登録を始めましょう↓↓
エルメでの連携
①エルメホーム画面左「エルメシステム設定」→「決済システム連携設定」をクリックします。

②UnivaPayの欄の「アカウント連携する」を選択してください。

③各項目を入力していきます。

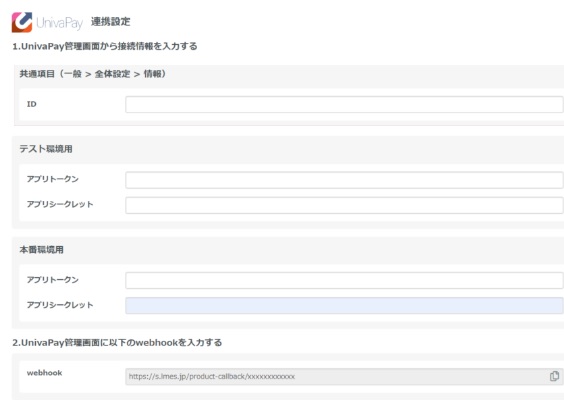
共通項目
ID:「UnivaPayへログイン」→左メニュー「店舗」→店舗名クリック→一般にある「全体設定の情報内」の「ID」をコピーする→エルメに戻って貼り付け
テスト環境用
アプリトークン・アプリシークレット:「UnivaPayへログイン」→「アプリトークン」→「新規作成」→店舗利用を指定するを「オン」→各情報入力(下記参照)→作成した画面の「トークン」「シークレット」をコピー→エルメに戻ってそれぞれ貼り付け→貼り付けが終わったらUnivaPay「シークレットを保存しました。」をクリック
・店舗:アカウント作成時に設定した店舗を選択。
・モード:「テスト」を選択。
・ドメイン:エルメのドメインを入力します。「追加」のボタンをクリックし、「step.lme.jp」と「s.lmes.jp」を入力。
・メモ:空欄でOK。入力が済んだら作成をクリック。「アプリトークンの追加」という画面をコピーする
こちらの画面は一度しか表示されないので、必ずコピーまたはスクショを行うようにしてください。
本番環境用
アプリトークン・アプリシークレット:「UnivaPayへログイン」→「アプリトークン」→「新規作成」→店舗利用を指定するを「オン」→各情報入力(下記参照)→作成した画面の「トークン」「シークレット」をコピー→エルメに戻ってそれぞれ貼り付け→貼り付けが終わったらUnivaPay「シークレットを保存しました。」をクリック
・店舗:アカウント作成時に設定した店舗を選択。
・モード:「本番」を選択。
・ドメイン:エルメのドメインを入力します。「追加」のボタンをクリックし、「step.lme.jp」と「s.lmes.jp」を入力。
・メモ:空欄でOK。入力が済んだら作成をクリック。「アプリトークンの追加」という画面をコピーする
こちらの画面は一度しか表示されないので、必ずコピーまたはスクショを行うようにしてください。
Webhook
保存の前にWebhookをコピーしておきましょう。この後貼り付ける箇所があります。
Webhook設定
最後にWebhookの設定を行います。
UnivaPay側の「ウェブフック」をクリック→「+新規作成」をクリック→各種情報を記入(下記参照)→「作成」をクリックで完了
・URL:先ほど取得したWebhookURLを張り付ける
・利用店舗を指定する:「利用店舗を指定する」をオン
・店舗:アカウント作成時の店舗を選択
・Authorizationヘッダー:空欄でOK
・トリガー:全てにチェックを入れる
以上でエルメとUnivaPayの決済連携が完了しました!
Stripeの設定

Stripeとエルメを連携させる前に、Stripeのアカウントを作成する必要があります。
まずはこちらからStripeの登録を始めましょう↓↓
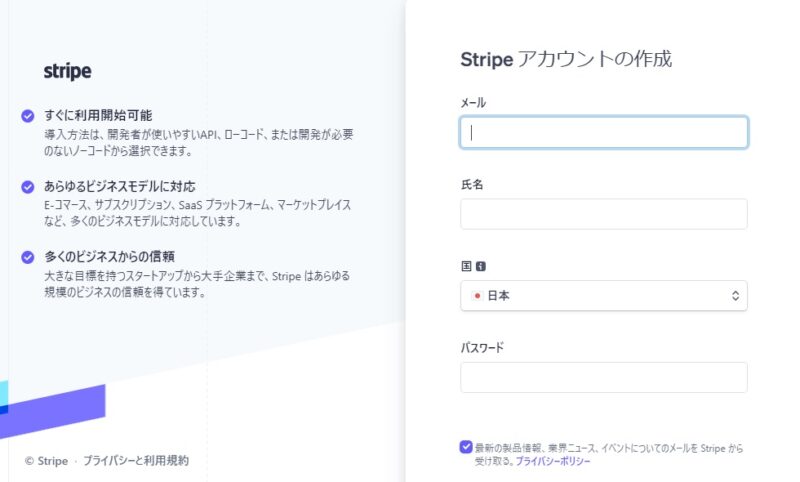
Stripeの登録
①各情報(メールアドレス・氏名・国・パスワード)を入力する。

②登録したアドレスにメールが届くので「メールアドレスを確認」をクリックしてください。

③「パスワード」を入力し続けるをクリックします。

これでstripeの登録が完了しました!
stripeの設定
次にエルメと連携するためstripeの方を設定していきます。
①stripeにログインしてください。
②ホーム画面にある「有効化を続ける」をクリックして下さい。
③個人情報の確認で各種(氏名・メールアドレス・生年月日・住所・電話番号)入力します。

④事業詳細(業種・事業ウェブサイト・サービス内容詳細)も各種入力し続けるをクリックしてください。
⑤「改正割販法に関連する質問」という項目が出てきますので、各「はい」「いいえ」で答えていきます。
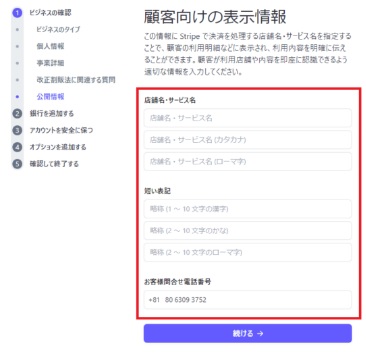
⑥「顧客向けの表示情報」を入力します。

- 店舗名・サービス名:カード利用明細上に記載される名前を国内用・海外用それぞれ入力してください。
- 短い表記:店舗名・サービス名の略称を国内用・海外用それぞれ記入します。
- お客様問合せ電話番号:お客様問い合わせ用の電話番号を記入してください。
⑦「銀行口座情報」を各項目入力していきます。
⑧「2段階認証」は任意ですが、セキュリティ強化のため設置することをお勧めします。
⑨「税額計算」を利用すると税金の自動計算などが可能になります。必要なければ「不要」を選択してください。
⑩最後に登録車情報を確認し、問題なければ「同意して送信する」をクリックして設定完了です!
エルメでの連携
次にエルメと連携をしていきます。
①エルメホーム画面左「エルメシステム設定」→「決済システム連携設定」をクリックします。

②Stripeの欄の「アカウント連携する」を選択してください。

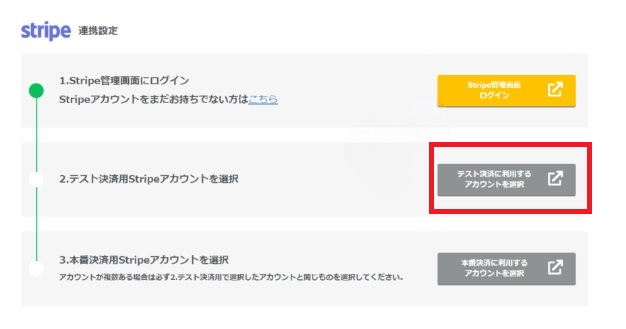
③「Stripe管理画面ログイン」をクリックしてログインします。

④「メールアドレス」「パスワード」をそれぞれ入力し続けるをクリック。
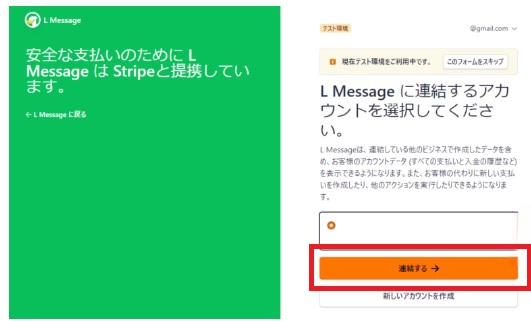
⑤「テスト決済に利用するアカウントを選択」をクリックします。

⑥「連結する」をクリックして完了!