Lステップのリッチメニューでは、タブ分けができたり友だちごとに表示するリッチメニューを変えることができます!
この記事では、Lステップのリッチメニューの設定方法や注意点を詳しく解説します。

Lステップでリッチメニューをフル活用するには、スタンダードプラン以上であることが必要だよ!

Lステップのリッチメニューの画像サイズは?

Lステップのリッチメニューの画像サイズは2種類!
サイズによって使い方やユーザーに与える効果が異なります。
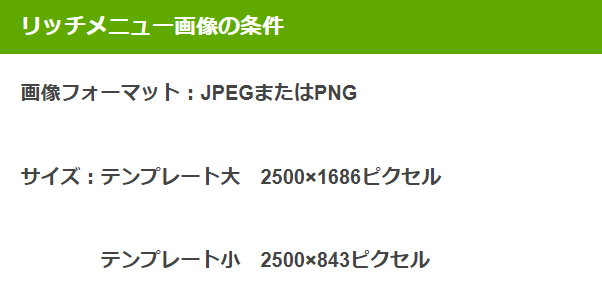
リッチメニュー画像の要件

参照:https://manual.linestep.net/kiji457

画像容量は1MB以下だよ!
画像容量が1MBを超えるとアップロードできないため、解像度を落として保存し直す必要があります。
リッチメニューの画像サイズ
テンプレート大のサイズは、縦幅がテンプレート小の2倍!
①テンプレート大
2500×1686ピクセル(高解像度ディスプレイ端末向け)
1200×810ピクセル(一般的な端末向けサイズ)
800×540ピクセル(容量小、表示スピード重視、文字のみ表示)
②テンプレート小
2500×843ピクセル(高解像度ディスプレイ端末向け)
1200×405ピクセル(一般的な端末向けサイズ)
800×270ピクセル(容量小、表示スピード重視、文字のみ表示)
テンプレート大と小には、それぞれピクセルサイズが3つあります。
これは解像度の違いで、数字が大きいほどきれいに表示させることができる高解像度のサイズです。
※サイズが大きいとその分、読み込む時間が長くなる可能性があります。

リッチメニューに表示させたいコンテンツ、画像に合わせて最適なサイズを選ぼう!
ピクセルをcmに直す計算方法は「ピクセル×0.02646=cm(小数点第2位以下は四捨五入)」です。
※環境によってサイズが異なる場合もあります。
リッチメニューの画像を作る
リッチメニューに使用する画像の作成方法は2つ!
2.プロに依頼する
自分で作成する
リッチメニューの画像を自分で作成するには、デザインツールの使用がおすすめです!
★使いやすくておすすめのデザインツール
・Illustrator(イラストレーター):2,728円/月
・Photoshop(フォトショップ):2,728円/月
・Canva(キャンバ):無料(有料プランあり)
★メリット
・無料で作成できる
・自由に修正や変更ができる
・自身のデザインスキルのアップに繋がる
★デメリット
・手間と時間がかかる
・クオリティに限界がある
プロに依頼する
デザイン性の高い画像を作成するには、プロに依頼するのがおすすめです!
★プロに依頼する方法の例
・ココナラ:相場4,000~6,000円
・ランサーズ:相場4,000~6,000円
・クラウドワークス:相場4,000~6,000円
・リッチメニュー制作代行サービス:相場10,000〜30,000円
リッチメニュー制作代行サービスの相場は少し高いですが、経験のあるプロが作成してくれるためクオリティの高さが期待できます。
★メリット
・手間がかからない
・オシャレなデザインが作れる
・ユーザー満足度も高くなる
★デメリット
・費用がかかる
・自由に修正や変更ができる
リッチメニューの作成方法
リッチメニューの作成手順を説明します!
また、スタンダードプラン以上では下記3つの設定もできるので、「テンプレートを利用する」の後に順番に紹介します。
2.タブ分けリッチメニュー
3.友だちごとにリッチメニューを変更する
テンプレートを使用する
リッチメニューのテンプレートを使ってリッチメニューを作成します!
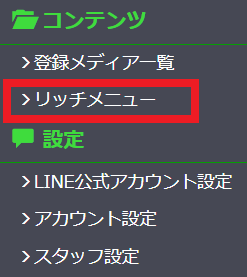
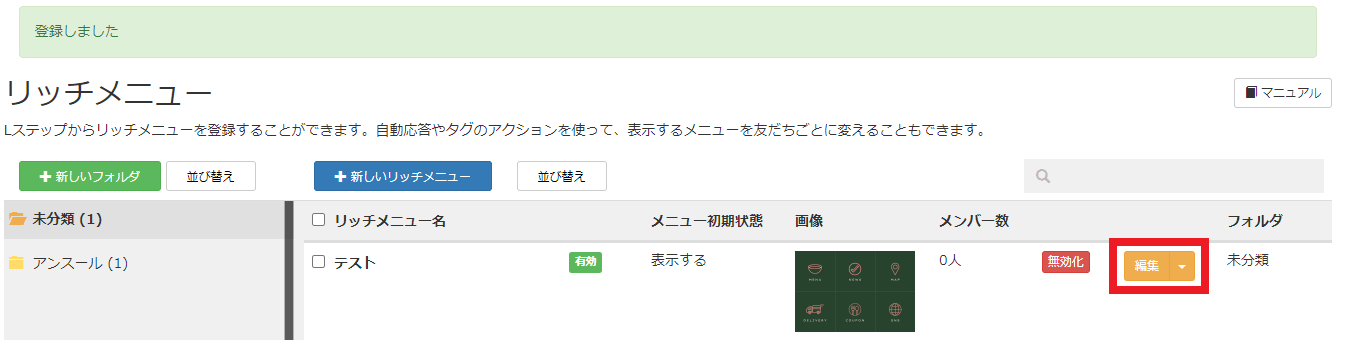
①サイドメニューから「リッチメニュー」をクリックする

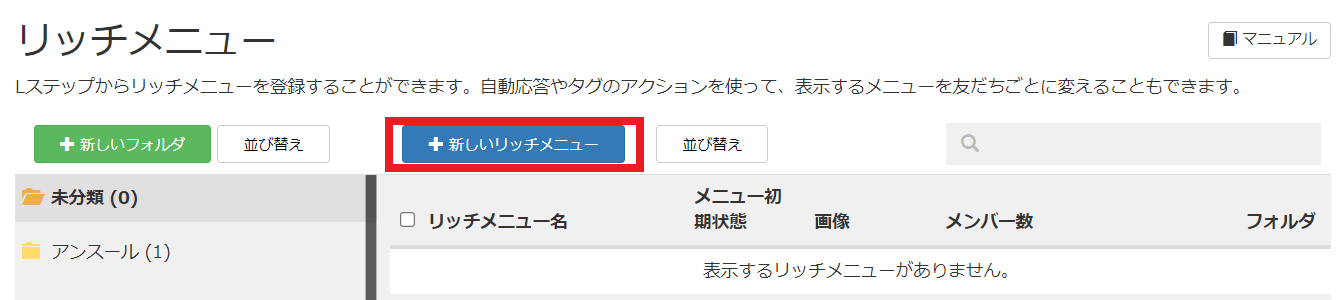
②「新しいリッチメニュー」をクリックする
作成したリッチメニューをフォルダ分けしたい場合は、「新しいフォルダ」からリッチメニューを作成しましょう。

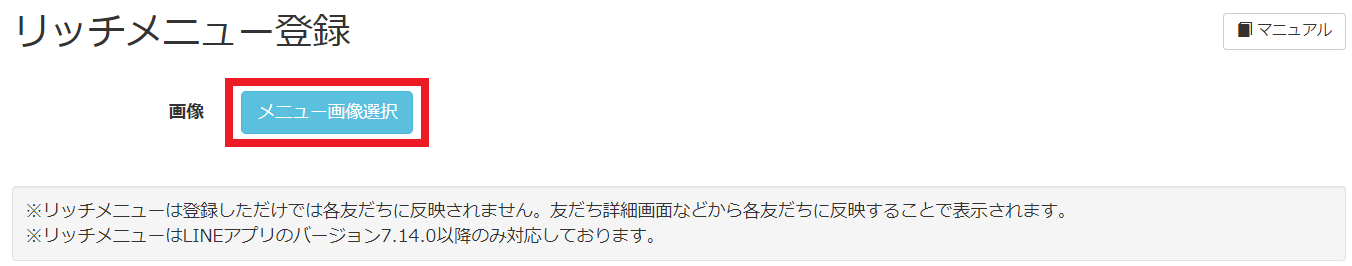
③「メニュー画像選択」をクリックして、リッチメニューに使用する画像を選択する


リッチメニューの画像の条件に満たす画像を作成・依頼して、選択しましょう。
・テンプレート:大(2500×1686ピクセル)/小(2500×843ピクセル)
・画像容量:1MB以下
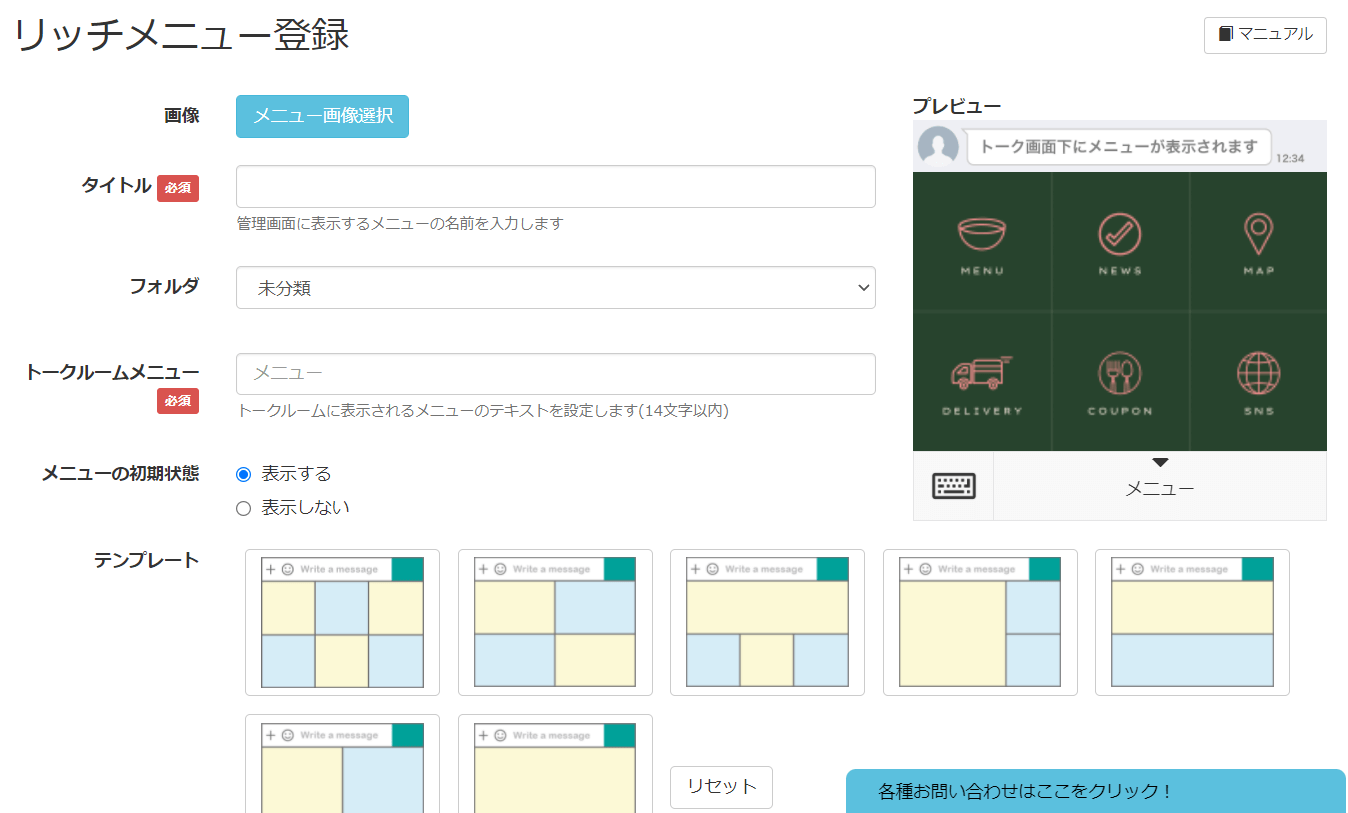
④管理画面に表示するリッチメニューのタイトルやトークルームに表示されるメニューのテキストを設定する
・タイトル
・フォルダ
・トークルームメニュー
・メニューの初期状態
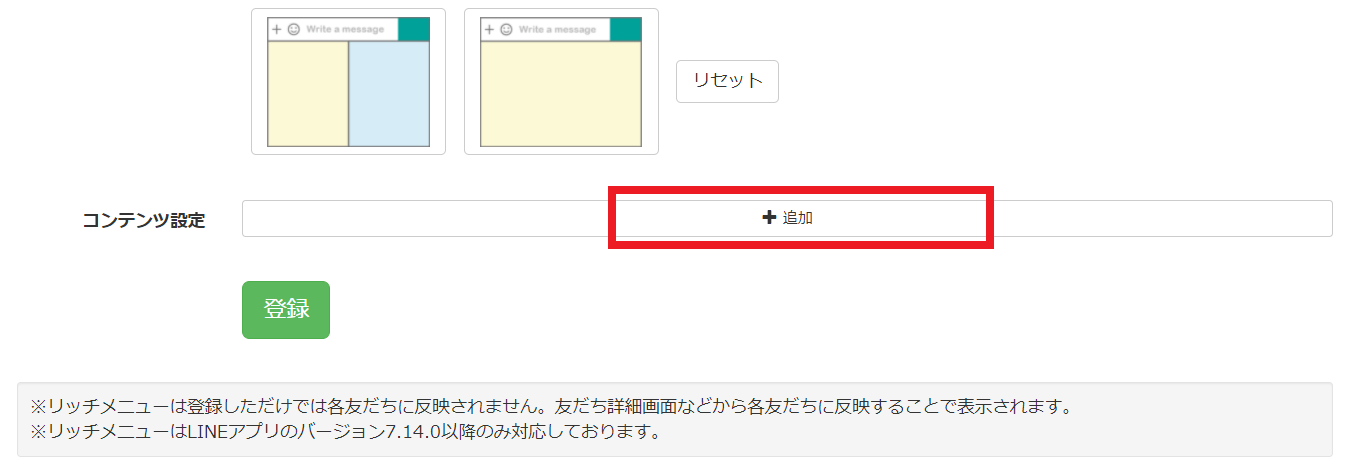
トークルームを開いたときにリッチメニューとメッセージ入力欄のどちらを表示させるかリッチメニュー登録画面の「メニューの初期状態」で選べます。
シナリオ配信などを設定していて、メッセージを読むときにリッチメニューが被って読みにくそうなときは、初期状態は「表示しない」にしておきましょう。

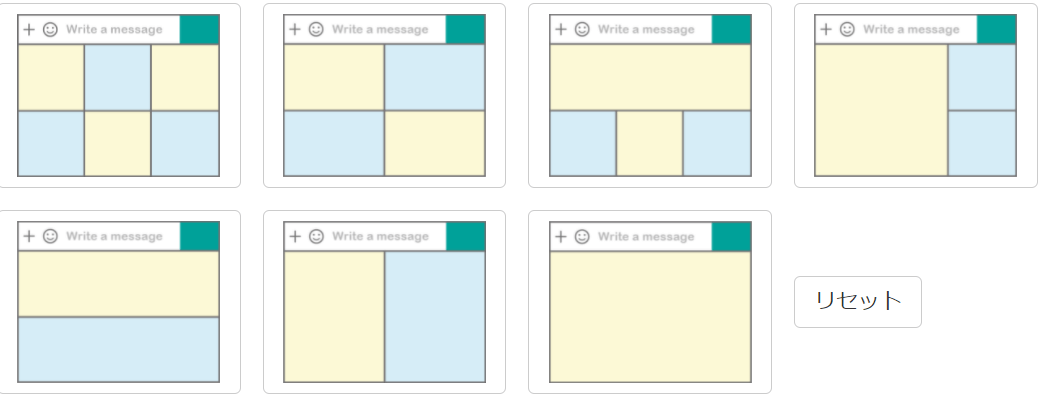
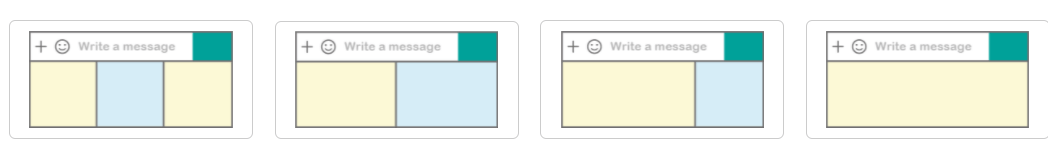
⑤テンプレートの分割デザインを選ぶ
リッチメニューのテンプレートは全部で11種類、最大で6つのタップ領域が設定できます。
テンプレート大

テンプレート小

⑥アクションを設定する
メニュー(領域)ごとにアクション(リンク遷移、クーポン、テキスト送信など)を設定することができます。
参照:https://manual.linestep.net/kiji457
リッチメニューの領域設定
Lステップのスタンダードプラン以上では、「コンテンツ設定」からリッチメニューの領域設定ができます!
①リッチメニュー登録画面の「メニュー画像選択~メニューの初期状態」の選択まで完了したら、コンテンツ設定の「+追加」をクリックする
テンプレートは選択不要です。

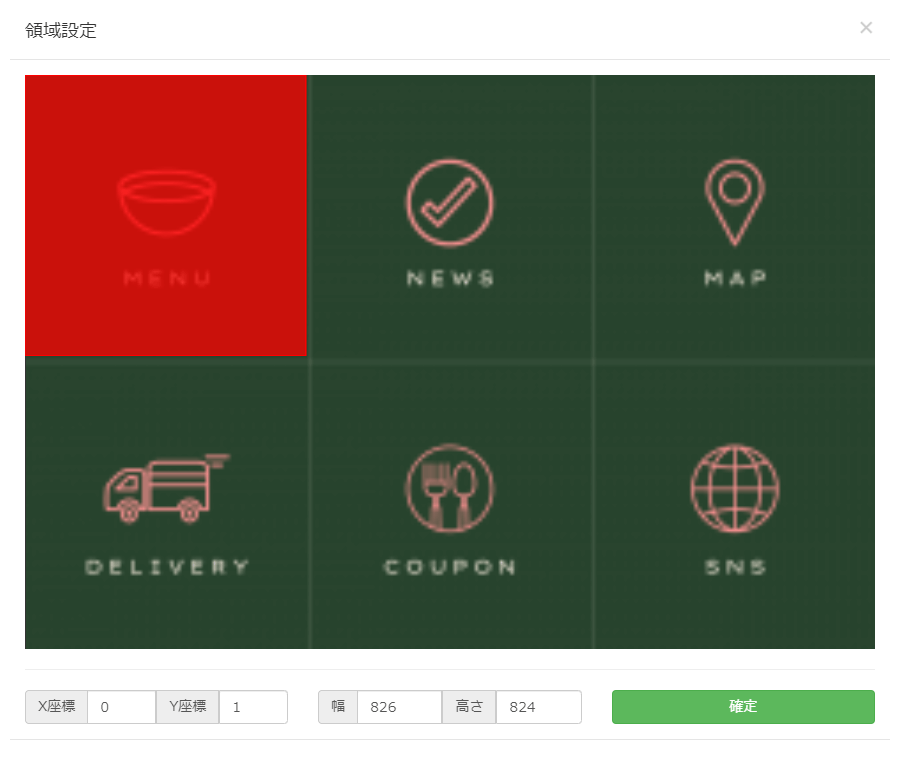
②領域設定の画面が開くので、メニューをタップしたときにアクションを起こしたい領域を選択したら、「確定」をクリックする
領域の選択:クリックして長押しで範囲を決める。

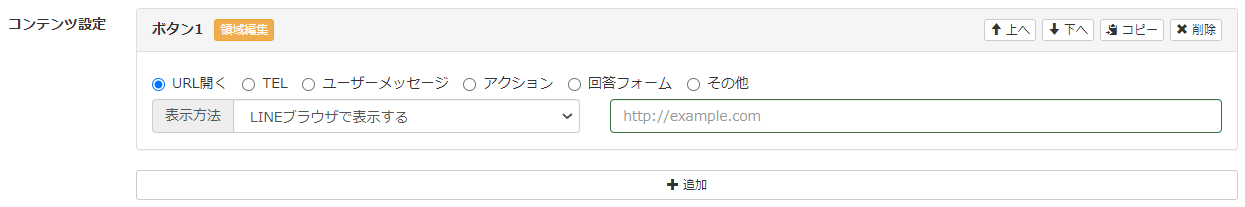
③コンテンツ設定に「ボタン1」と表示されたら領域の設定が完了!

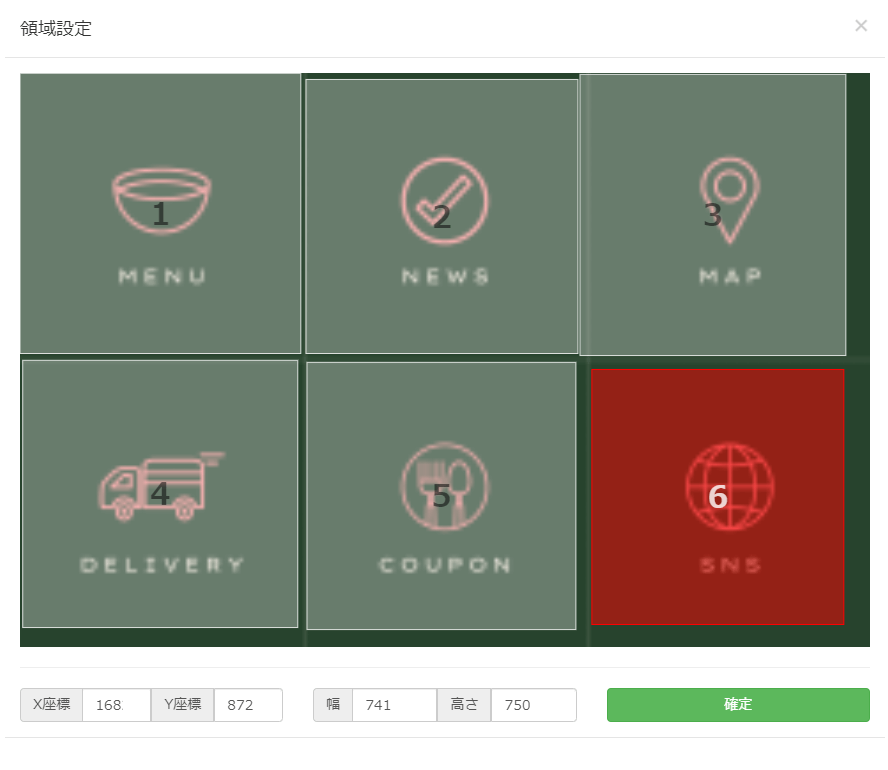
④必要な分だけ領域設定を繰り返す

⑤すべての領域設定が終わったら、続けて各領域(ボタン1~)をタップしたときのアクションを設定するか、一度保存する
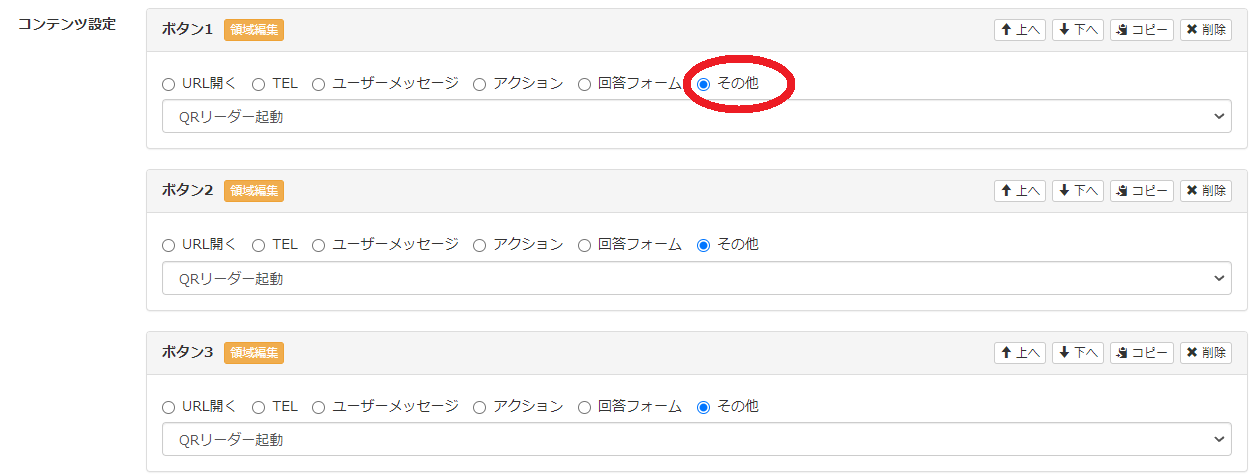
各領域に紐づけするテンプレートやその他のアクションの作成が終わっていない場合は、そのまま保存ができないので、すべてのボタンで「その他」を選択して一度保存します。

各領域に紐づけするテンプレートやその他のアクションの作成が終わったら、「編集」をクリックして設定しましょう。

⑥各領域に紐づけする動作を設定する

必要に応じて、「URLを開く・TEL・ユーザーメッセージ・アクション・回答フォーム・その他」から選んで設定しましょう。
★各領域(ボタン)を押された時の動作
・URLを開く:ボタンが押されたときに開くURLを設定する。
・TEL:ボタンが押されたときに発信する電話番号を設定する。
・ユーザーメッセージ:ボタンが押されたときに自動返信するテキストを設定する。
・アクション:ボタンが押されたときのアクションを設定する。
・回答フォーム:ボタンが押されたときに開く回答フォームを設定する。
(サイズは小・中・大。使用するには、回答フォーム内の歯車マークで利用登録する必要があります。)
・その他:ボタンが押された際のその他のアクション(QRリーダー起動・このアカウントをシェア・タイムラインを開く)を設定する。
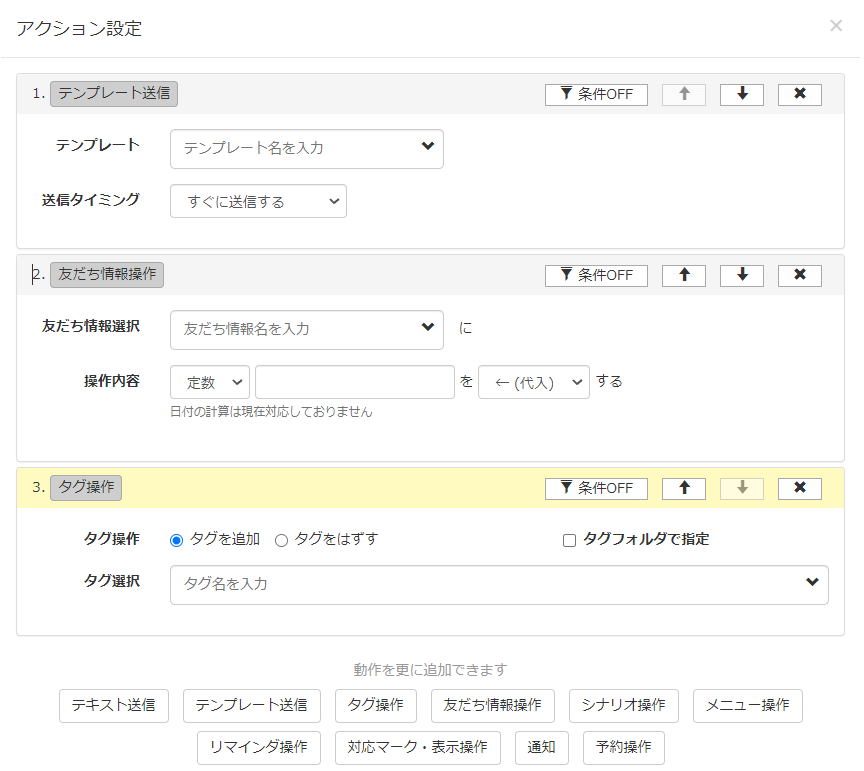
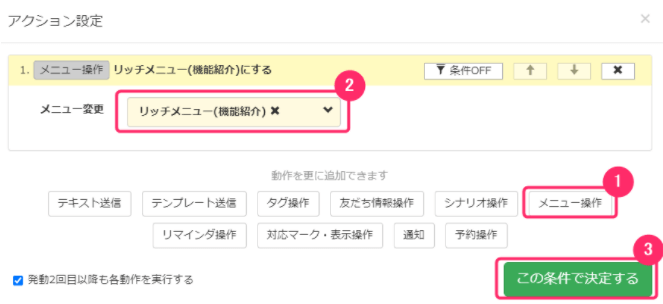
(例)アクション設定の画面

各領域(ボタン)を押された時の動作の設定ができれば、基本的なリッチメニューの設定は完了です!
タブ分けリッチメニュー
スタンダードプラン以上では、タブ分けされたリッチメニューを作成することができます!
①事前準備
リッチメニューのタブ分けで使う画像を、タブの数だけ用意します。
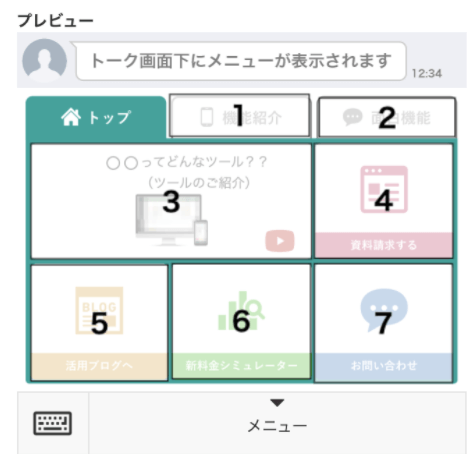
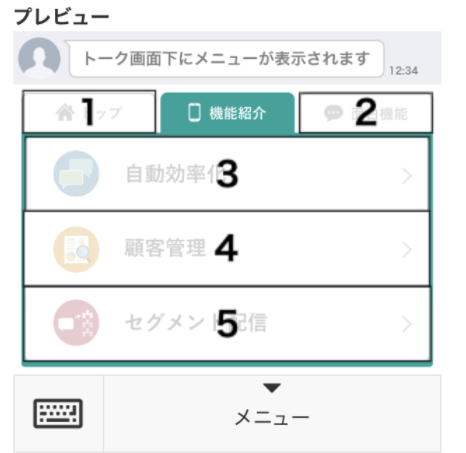
(例)タブを3つに分ける
タブ1トップ タブ2機能紹介 タブ3面白機能

参照:https://manual.linestep.net/richmenu-tab
②3つのリッチメニューを作成する
3つのリッチメニューの領域設定と各領域に紐づけする動作の設定まで行います。
(例)タブ1トップ

(例)タブ2機能紹介

(例)タブ3面白機能


③タブ部分(参照画像:トップ、機能紹介、面白機能)をタップしたときに、他のリッチメニューに切り替わる設定をする
分かりやすいように作成したリッチメニューから順番に編集しましょう。
④コンテンツ設定→ボタン1→「アクション」→「アクション設定」→「メニュー操作」
→領域(ボタン)をタップしたときに移動したいリッチメニュー名を選択→「この条件で決定する」

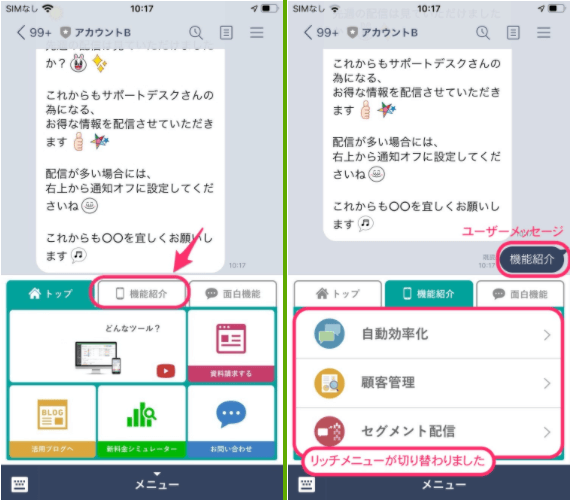
これでタブを押した時に別のリッチメニューに切り替わるように設定ができます!
「ユーザーメッセージ(任意)」にテキストを入力すると、タップしたときにテキストも表示されます。
⑤ボタン2でも同じようにリッチメニュー(参照画像:面白紹介)に変更するアクションの設定をする
⑥残り2つのリッチメニュー(参照画像:機能紹介・面白紹介)でも、
ボタン1・2(タブ部分に設定したボタン)に同じようにアクション設定をする
これでタブ分けリッチメニューの設定は完了です!
(例)イメージ

友だちごとにリッチメニューを変更する
友だちごとにリッチメニューを変えて送信する方法を紹介します!
2.セグメント別のリッチメニュー
友だちリストから手動で変更する
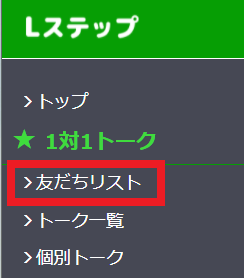
①サイドメニューの【友だちリスト】をクリックする

②友だちリストからリッチメニューを変えたい友だちを検索して「チェック」を入れる
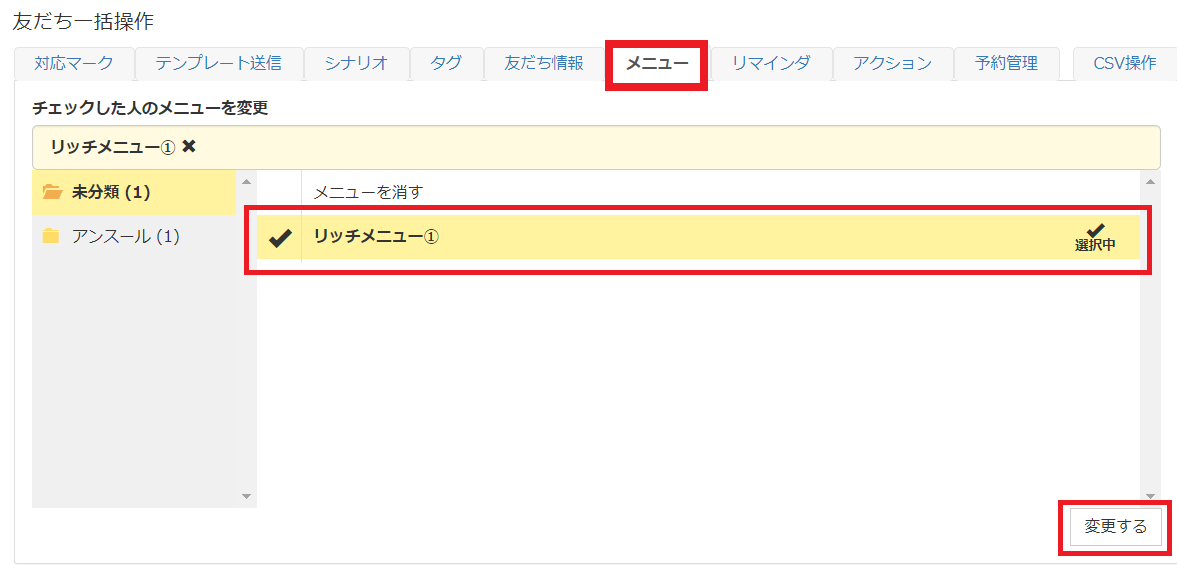
③画面下部の「友だち一括操作」から【メニュー】をクリックする
④表示したいリッチメニューを選んで【変更】をクリックする

友だち全員のリッチメニューを一度に変更することも可能です!
「詳細検索」を使えば、”友だち登録日が今月の人”など、一部の友だちだけ変更することもできます。
セグメント別のリッチメニュー
セグメントによって表示するリッチメニューを変える機能があります!
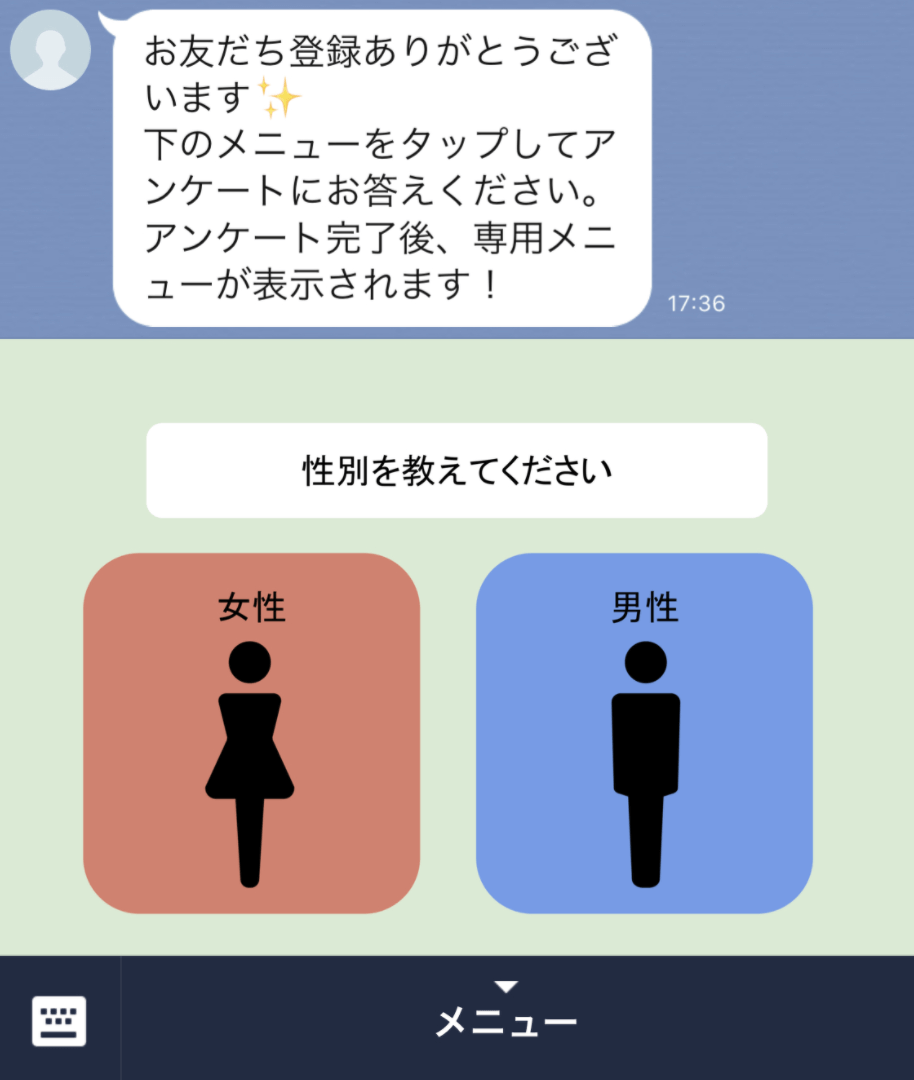
ユーザーの関心や特徴を確認するアンケートを作成して、そのアンケートの回答に基づいたリッチメニューを表示してあげることができます。
セグメント別のリッチメニューを配信して、各ユーザーに最適なメニューを提供しましょう。
登録したタグが付いたときに、そのタグ限定のリッチメニューを表示させるなど、自動で特定のリッチメニューを表示させることもできます!
(例)リッチメニューアンケート

参照:https://manual.linestep.net/kiji450
リッチメニューを設定するときの注意点は?
Lステップでリッチメニューを設定するときの注意点は2つ!
・URLクリック測定の設定をする
直接リンクにするとアクション設定ができない
リッチメニューには、コンテンツ設定でURLを直接貼ることができますが、ここで注意点があります。
ホームページなどのURLを直接貼り付けるとアクション設定ができないので、タグ付けやタップした回数を数えるスコアリング機能の設定ができなくなってしまいます。
アクション管理を設定するには、「URLクリック測定」の機能を使いましょう!
URLクリック測定の設定方法
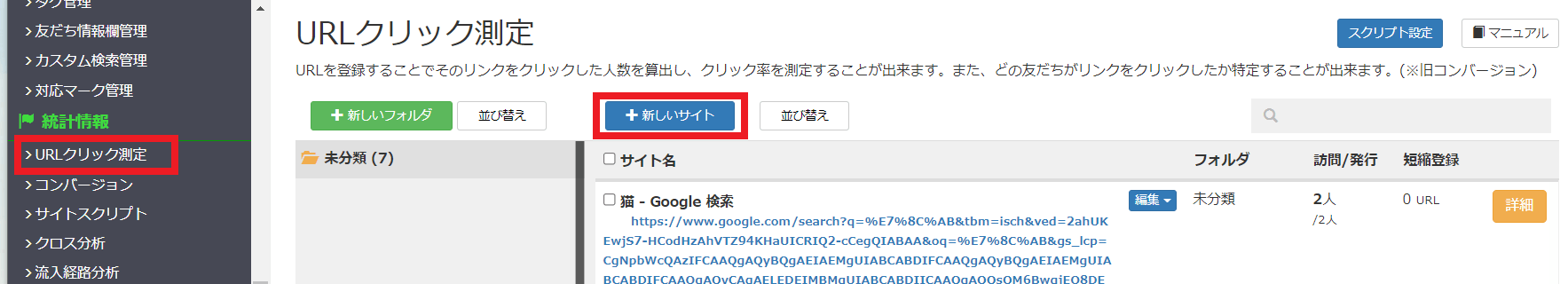
①サイドメニューの【URLクリック測定】をクリックする
②【新しいサイト】をクリックする

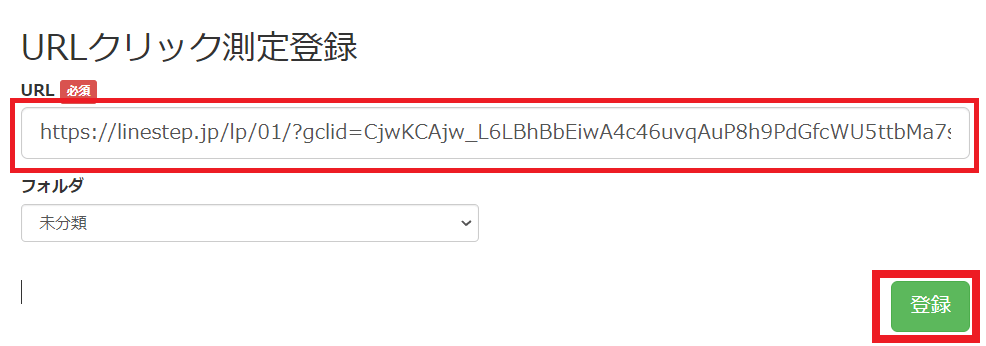
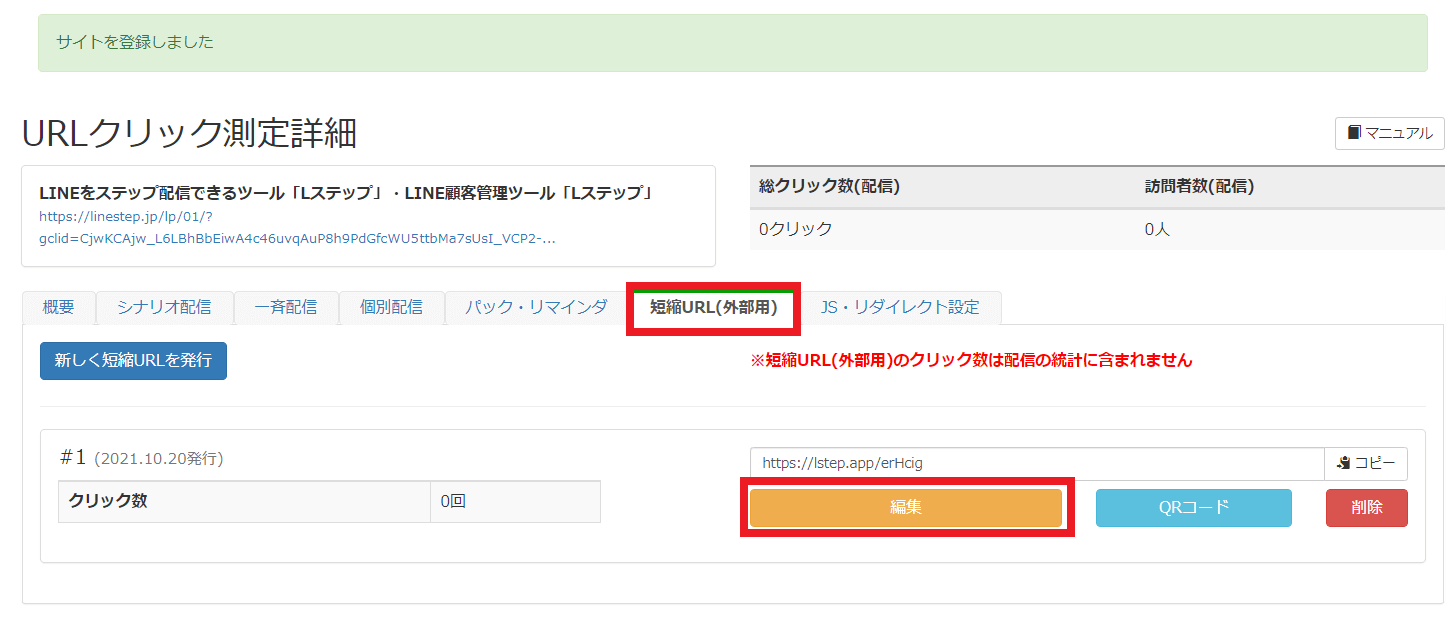
③測定したいURLを登録する

④【短縮URL(外部用)】>【編集】をクリックする

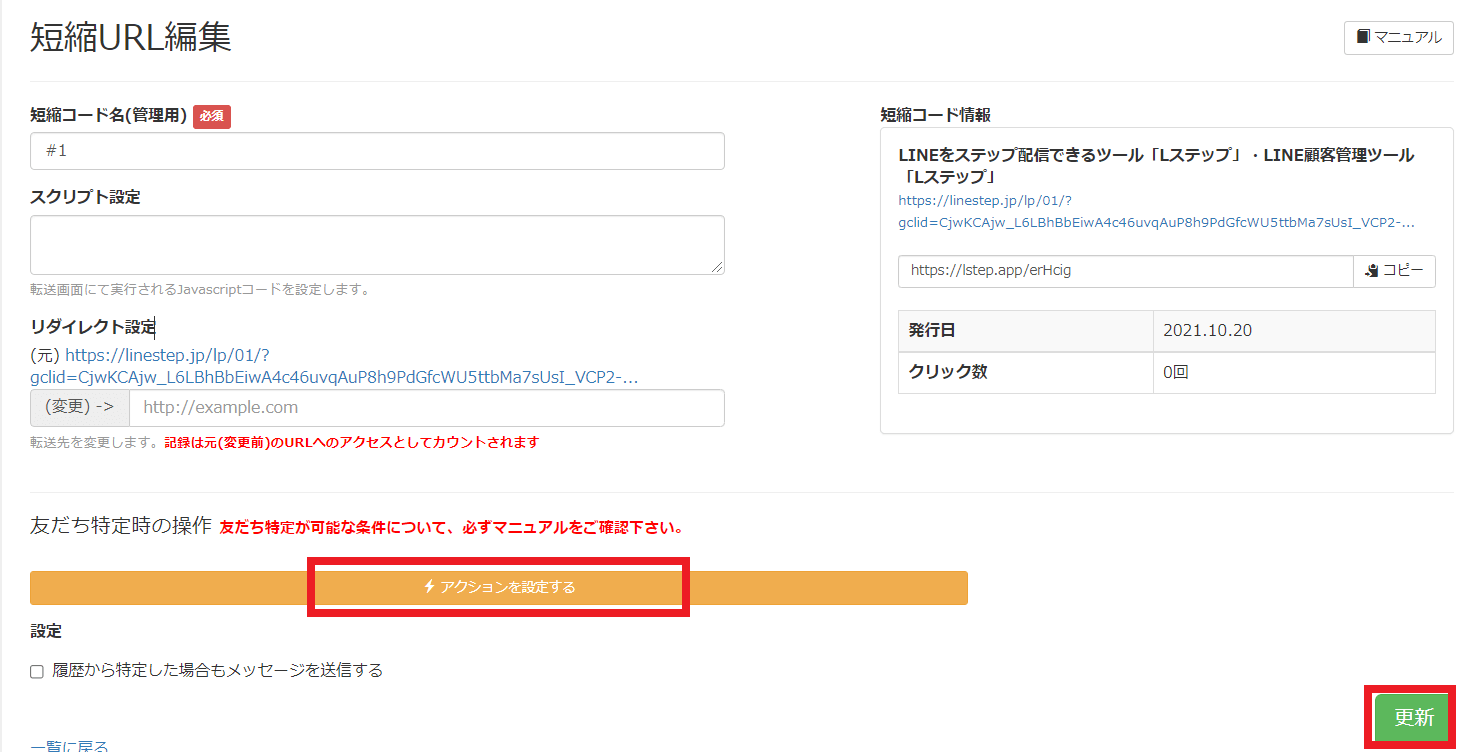
⑤【アクションを設定する】をクリックして、アクションを設定、【更新】をクリックする

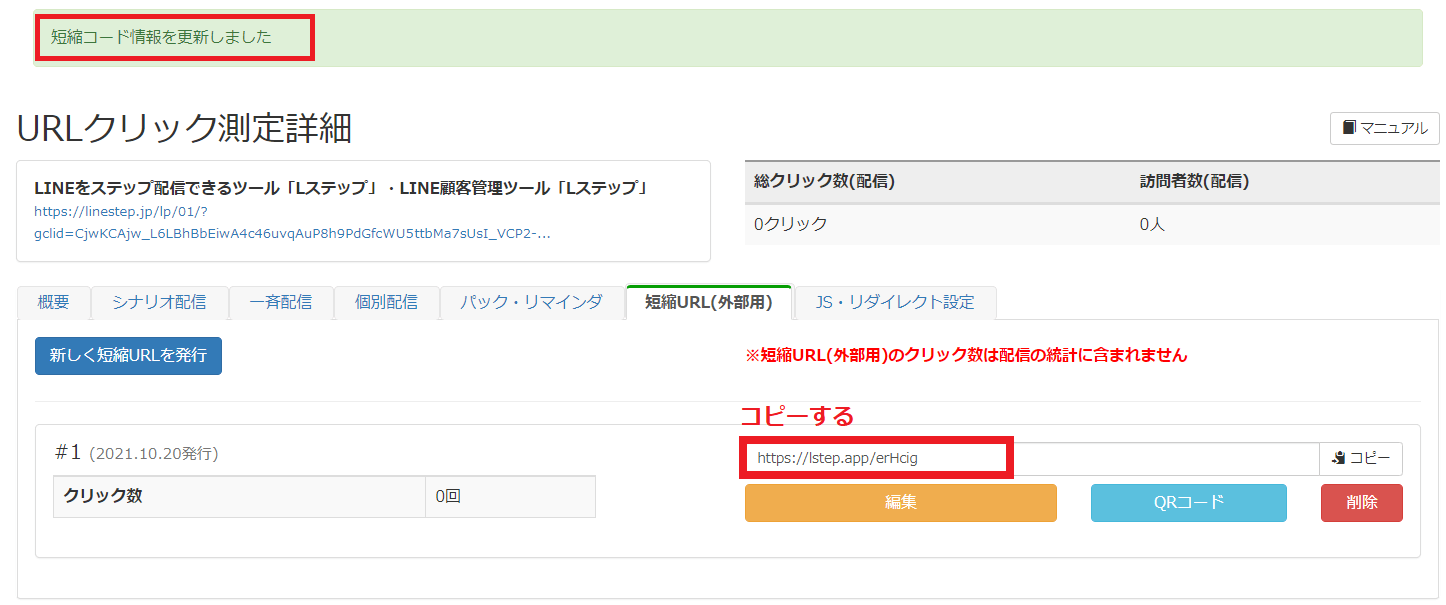
⑥設定した「短縮URL」をコピーして、リッチメニューに貼り付ける!


「URLクリック測定」を設定すれば、アクションが設定できるよ!
リッチメニューを有効活用してユーザー満足度アップ!

リッチメニューはLINE公式アカウントの「顔」とも言える重要な部分です。
スタンダードプラン以上では、さらに設定できる幅が広がります。
ユーザーと運営側の両方にメリットが生まれるように、丁寧にリッチメニューを作成しましょう。